No post de hoje, vou dar uma dica de CSS, hoje vou mostrar como criar um avatar hexagonal no CSS.
E você deve estar se perguntando, porque isso?
Recentemente o Twitter implementou o uso de NFTs como avatar na plataforma e isso marcou a internet como a nova era da Web 3.0.

Quem tem um avatar de NFT verificado pelo twitter, o avatar será exibido em um formato hexagonal, como por exemplo o https://twitter.com/alexisohanian, que na data que eu escrevo esse post, tem um nft como seu avatar de twitter.

Então vamos lá, fazer um avatar hexagonal, não é algo tão trivial como parece, mas provavelmente será a tendencia de agora pra frente, principalmente em projetos da Web 3.0.
Estrutura inicial
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Hexagonal Avatar</title>
</head>
<body>
<div class="container">
<div class="title">
<h1>Our Team</h1>
<p>The most talented people in <strong>Web3</strong>.</p>
</div>
<div class="team">
<div class="avatar">
<img src="https://images.unsplash.com/photo-1543610892-0b1f7e6d8ac1?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxzZWFyY2h8MTR8fGF2YXRhcnxlbnwwfHwwfHw%3D&auto=format&fit=crop&w=500&q=60" />
</div>
<div class="avatar">
<img src="https://images.unsplash.com/photo-1628157588553-5eeea00af15c?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxzZWFyY2h8MTZ8fGF2YXRhcnxlbnwwfHwwfHw%3D&auto=format&fit=crop&w=500&q=60" />
</div>
<div class="avatar">
<img src="https://images.unsplash.com/photo-1535713875002-d1d0cf377fde?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxzZWFyY2h8MXx8YXZhdGFyfGVufDB8fDB8fA%3D%3D&auto=format&fit=crop&w=500&q=60" />
</div>
<div class="avatar">
<img src="https://images.unsplash.com/photo-1570295999919-56ceb5ecca61?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxzZWFyY2h8Mnx8YXZhdGFyfGVufDB8fDB8fA%3D%3D&auto=format&fit=crop&w=500&q=60" />
</div>
</div>
</div>
</body>
</html>
Como vocês podem ver, temos apenas um HTML normal, com umas imagens do unsplash.
Agora vamos adicionar um css e deixar esses HTML mais bonitinho. Em um projeto real o css seria adicionado em um arquivo separado, mas pra agilizar aqui, vamos deixar no mesmo arquivo.
<style>
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
width: 100%;
min-height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background-color: #1e1e1e;
color: #e1e1e1;
}
.title {
font-family: 'Segoe UI', Tahoma, Geneva, Verdana, sans-serif;
}
.title h1 {
color: rgb(202, 138, 4);
}
.title p strong {
color: rgb(202, 138, 4);
}
.team {
margin: 32px 0;
display: flex;
gap: 10px;
}
.team .avatar {
display: block;
width: 200px;
height: 200px;
filter: grayscale(1);
cursor: pointer;
}
.team .avatar img {
width: 100%;
height: 100%;
object-fit: cover;
transform: scale(1);
transition: transform 0.5s ease;
}
.team .avatar:hover {
filter: grayscale(0);
}
.team .avatar:hover img {
transform: scale(1.1);
}
</style>
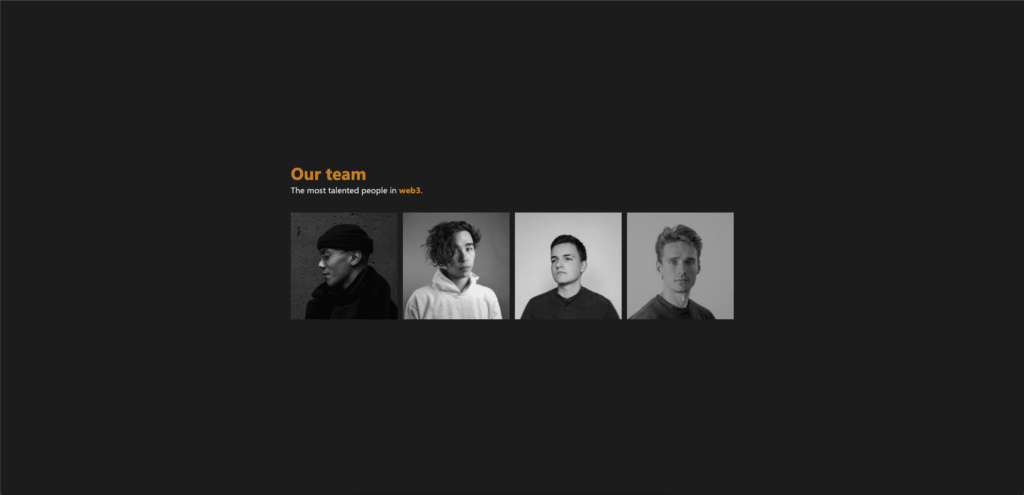
Nesse ponto, se você abrir o arquivo no browser você vai ver algo como:

Avatar Hexagonal e o clip-path do CSS
Agora que vem o grande pulo do gato
Primeiramente você vai precisar de um SVG no formato e tamanho que você precisa. Eu recomendo abrir o figma e criar o seu hexágono, no tamanho que você precisa e copiar o código SVG dele. Aqui nesse exemplo, eu fiz um SVG quadrado que tem como tamanho 200px. O código dele é esse aqui:
<svg width="0" height="0">
<clipPath id="twitter-avatar">
<path d="M187.34 72C192.699 81.282 192.699 92.718 187.34 102L154.66 158.603C149.301 167.885 139.397 173.603 128.679 173.603H63.3205C52.6026 173.603 42.6987 167.885 37.3397 158.603L4.66026 102C-0.698722 92.718 -0.698726 81.282 4.66026 72L37.3397 15.3975C42.6987 6.11543 52.6025 0.397461 63.3205 0.397461H128.679C139.397 0.397461 149.301 6.11543 154.66 15.3975L187.34 72Z" fill="#C4C4C4"/>
</clipPath>
</svg>
Perceba que eu peguei o path do SVG e coloquei dentro de um clipPath e dei o id de “twitter-avatar”. Veja tambem que o SVG tem largura e altura 0.
Agora vamos colocar esse SVG, depois da nossa div “container” no nosso HTML.
<body>
<div class="container">
<div class="title">
<h1>Our Team</h1>
<p>The most talented people in <strong>Web3</strong>.</p>
</div>
<div class="team">
<div class="avatar">
<img src="https://images.unsplash.com/photo-1543610892-0b1f7e6d8ac1?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxzZWFyY2h8MTR8fGF2YXRhcnxlbnwwfHwwfHw%3D&auto=format&fit=crop&w=500&q=60" />
</div>
<div class="avatar">
<img src="https://images.unsplash.com/photo-1628157588553-5eeea00af15c?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxzZWFyY2h8MTZ8fGF2YXRhcnxlbnwwfHwwfHw%3D&auto=format&fit=crop&w=500&q=60" />
</div>
<div class="avatar">
<img src="https://images.unsplash.com/photo-1535713875002-d1d0cf377fde?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxzZWFyY2h8MXx8YXZhdGFyfGVufDB8fDB8fA%3D%3D&auto=format&fit=crop&w=500&q=60" />
</div>
<div class="avatar">
<img src="https://images.unsplash.com/photo-1570295999919-56ceb5ecca61?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxzZWFyY2h8Mnx8YXZhdGFyfGVufDB8fDB8fA%3D%3D&auto=format&fit=crop&w=500&q=60" />
</div>
</div>
</div>
<svg width="0" height="0">
<clipPath id="twitter-avatar">
<path d="M187.34 72C192.699 81.282 192.699 92.718 187.34 102L154.66 158.603C149.301 167.885 139.397 173.603 128.679 173.603H63.3205C52.6026 173.603 42.6987 167.885 37.3397 158.603L4.66026 102C-0.698722 92.718 -0.698726 81.282 4.66026 72L37.3397 15.3975C42.6987 6.11543 52.6025 0.397461 63.3205 0.397461H128.679C139.397 0.397461 149.301 6.11543 154.66 15.3975L187.34 72Z" fill="#C4C4C4"/>
</clipPath>
</svg>
</body>
Agora vamos aplicar o pulo do gato no nosso CSS. Vá até a classe “avatar” e adicione o clip-path, com a url para a ancora do nosso clipPath no SVG, ficando assim:
.team .avatar {
display: block;
width: 200px;
height: 200px;
filter: grayscale(1);
cursor: pointer;
clip-path: url("#twitter-avatar");
}
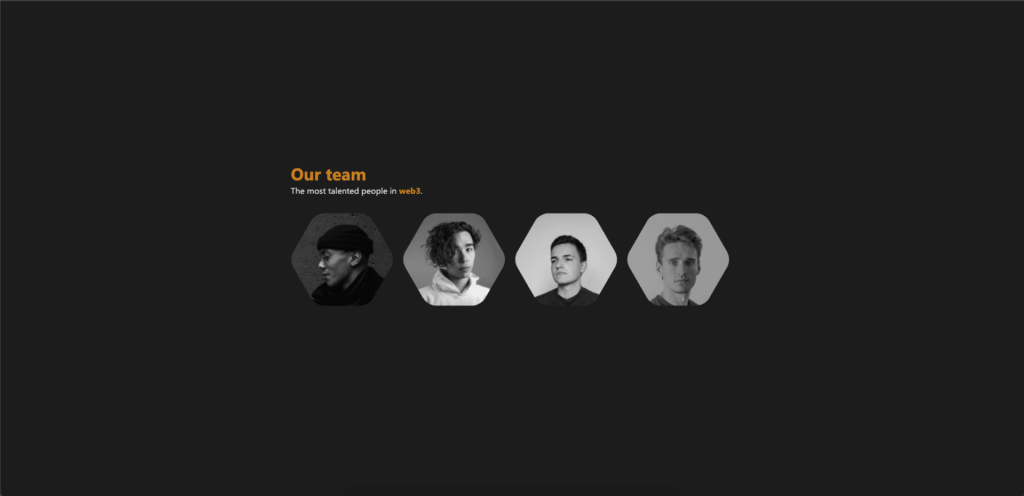
Agora no browser, você verá algo como:

Código completo aqui no meu gist!
Obrigado pela leitura. Compartilhe!
Se você gostou desse post, compartilhe com seus amigos, ajude a espalhar conhecimento!
- Faça parte da nossa lista de Desenvolvedores
- Veja as dicas no Instagram
- Se inscreva em nosso canal do Youtube
- Curta nossa página no Facebook
- Não perca as atualizações no Twitter
- Siga nossos repositórios no Github




0 Comments