Opa!
Se você programa em React e usa o Redux, você provavelmente já tentou imaginar uma forma fácil para exibir um feedback para o usuário enquanto uma requisição esta acontecendo. Seja na hora de submeter um formulário, seja na hora de buscar dados para popular a página.
E sim, existem várias formas de fazer isso umas mais simples outras mais complexas e hoje eu quero te mostrar uma forma bem interessante de alcançar esse objetivo.
Vamos lá!
Primeiramente eu estou assumindo que você já tem um conhecimento sobre React e Redux (se não tiver ainda, eu posso te mostrar o caminho), e que você ja configurou todos os actions e reducers no seu projeto e por fim que você use a estrutura de action “padrão” com type e payload.
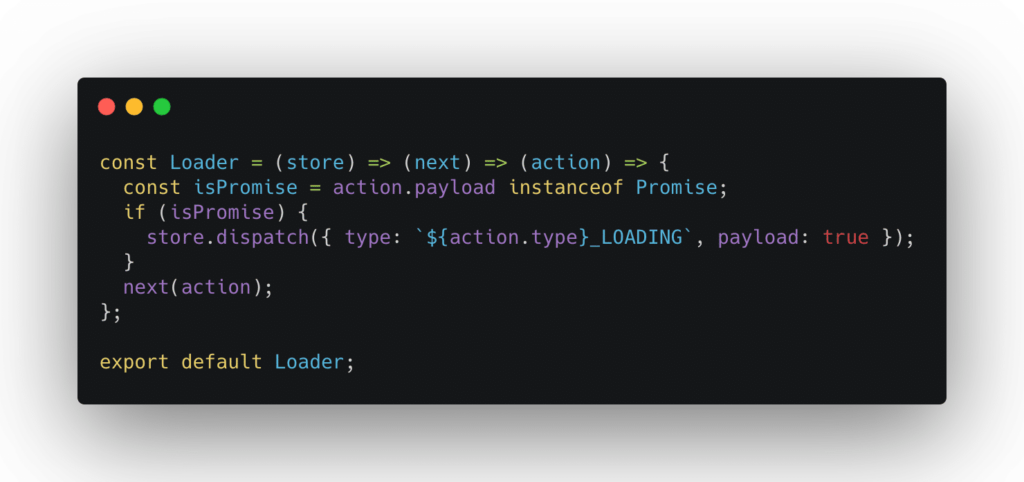
A ideia aqui é você fazer com que cada action que você disparar que tiver uma promise não resolvida em seu payload, gere automaticamente uma outra action que terá o mesmo type com o sufixo “_LOADING” para que dessa forma sua aplicação entenda como tratar isso e retornar um feedback para o usuário.
Agora que você ja entendeu a ideia, o conceito por trás de tudo isso, você vai precisar de fazer os seguintes passos:
Criar um middleware do redux, chamado Loader.js

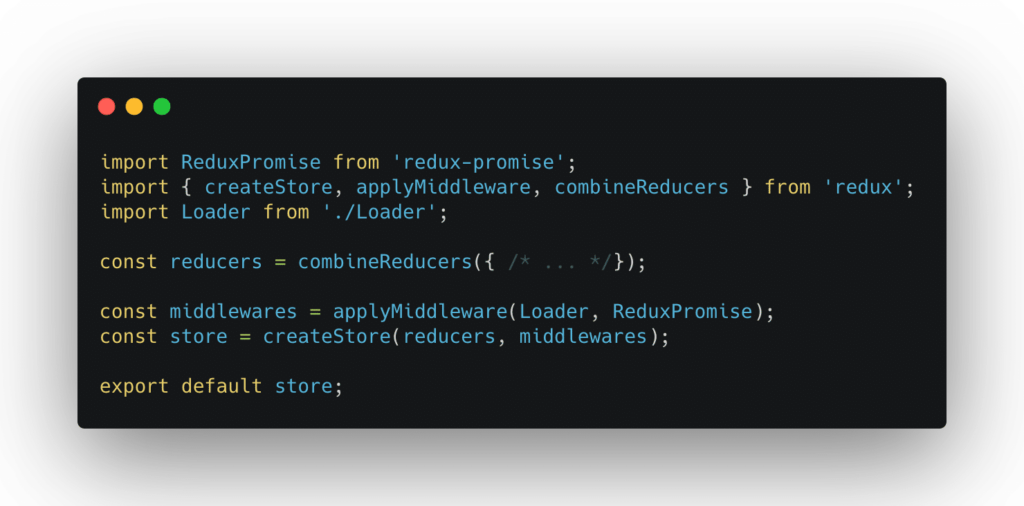
Depois vá até o seu store, e use o apply middlewares para agregar o Loader.js




0 Comments