Olá, pessoal!
Hoje eu quero mostrar pra vocês o passo-a-passo de como configurar o Webpack para um projeto React!
Muitas pessoas se assuntam quando a gente fala de Webpack, pois parece que vão ser inúmeras configurações complicadas e que parecem impossíveis de fazer.
Nesse tutorial eu vou explicar cada um dos passos que você configurar o Webpack.
O que é Webpack?

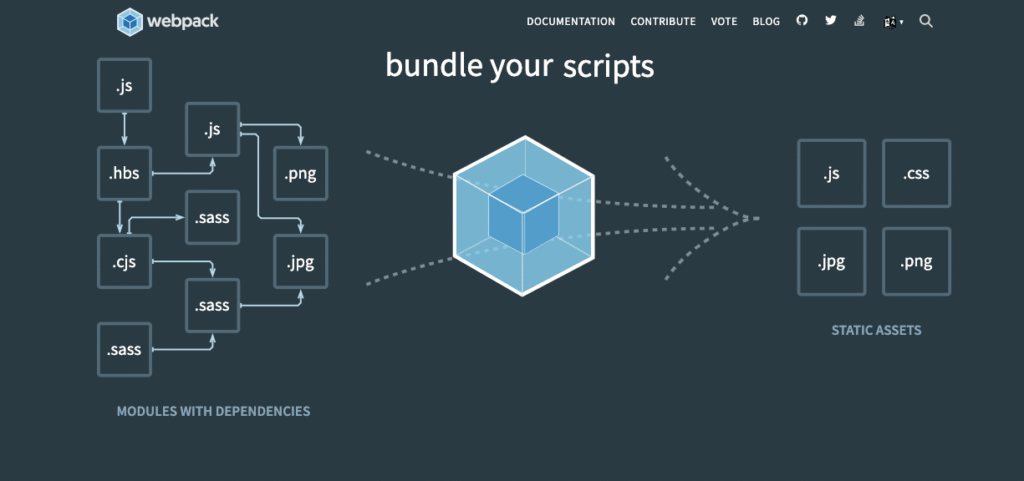
Webpack
De acordo com a documentação:
Webpack is a static module bundler for modern JavaScript applications.
Que seria algo como um empacotador de módulos estáticos para aplicações modernas de javascript.
Ou seja, ele vai pegar o seu arquivo de entrada e a partir dele, vai buscar todas as dependências e ao final gerar um arquivo contendo tudo em um único pacote, que geralmente salvamos na pasta dist (de distribuition).
Criando a pasta do projeto
Para começar esse projeto vamos criar uma pasta, que nesse caso eu vou chamar de “webpack-for-react”.
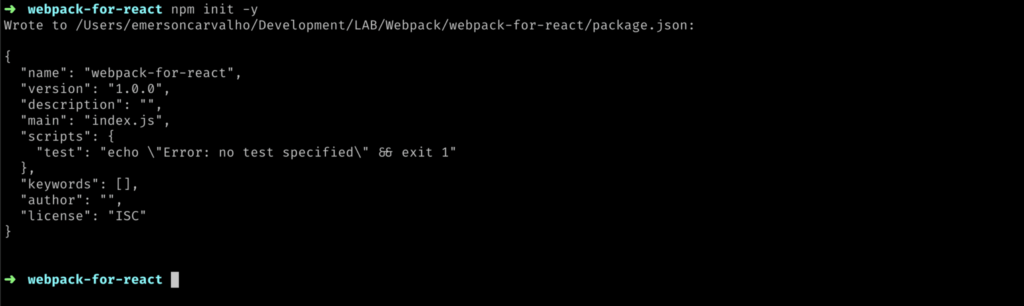
Dentro dessa pasta, vamos começar criando nosso arquivo “package.json” com o comando “npm init -y”.

Criando a pasta do projeto
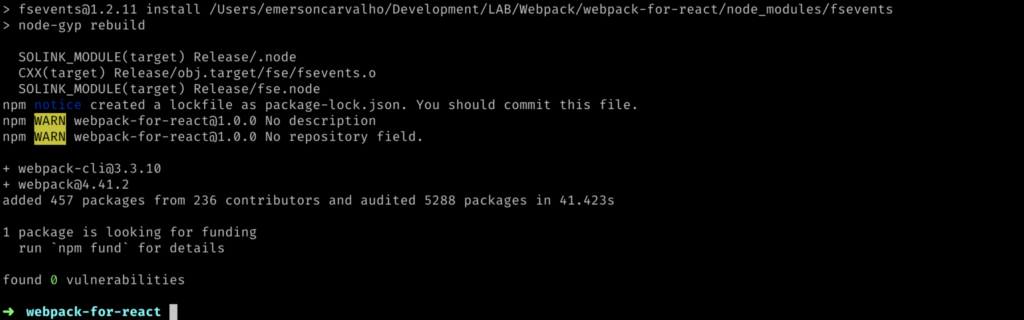
Agora vamos usar o npm para instalar nossas primeiras dependências, começando pelo próprio webpack e também o webpack-cli (cli significa command line interface) e vamos passar também a flag –save-dev.
O comando final é “npm install –save-dev webpack webpack-cli”

Instalando Webpack e Webpack-cli
Instalando o BABEL
O Babel é uma biblioteca que basicamente converte o javascript moderno para javascript antigo aumentando as chances de que a sua aplicação compatível com os browsers antigos.
Para isso precisamos de instalar o babel usando o npm com o seguinte comando:
“npm install –save-dev @babel/core babel-loader @babel/preset-env @babel/preset-react”
Agora que temos o Babel instalado, vamos criar um arquivo chamado “.babelrc” com o seguinte conteúdo.

.babelrc
Criando o webpack.config.js
Agora que temos o webpack instalado, vamos criar o arquivo de configurações “webpack.config.js”.
Nesse arquivo que a gente faz todas as configurações e customizações necessárias para o projeto.
Por enquanto vamos falar com o webpack para usar o Babel nos arquivos com extensão “.js” ou “.jsx”.

webpack.config.js
Criando a aplicação em react
Agora podemos começar a estruturar nossa aplicação React.
Vamos instalar o react e o react-dom usando o npm com o seguinte comando:
“npm install –save react react-dom”
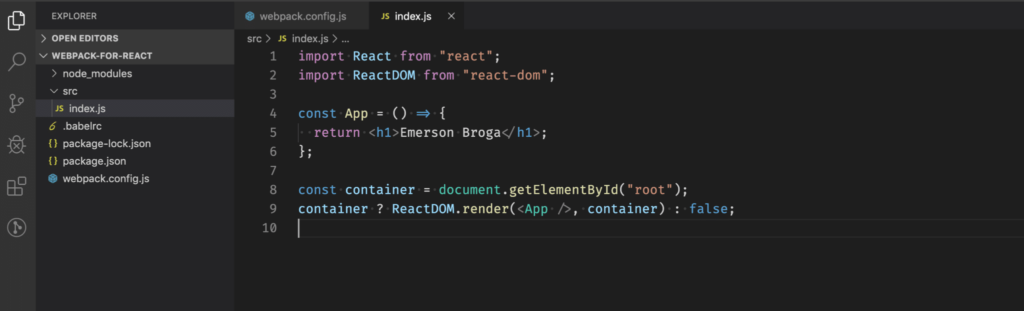
Para organização, vou criar uma pasta chamada “src” e dentro dela vou criar um arquivo “index.js”
Nesse arquivo “index.js” irei primeiramente importar o “react” e em seguida o “react-dom”. Depois vou criar um component funcional chamado “App” que retorna um h1 com o texto “Emerson Broga”.
E por fim, vou informar ao react-dom que se existir no html uma div com id “root” para renderizar o nosso componente “App”.
O resultado final ficará assim:

index.js
Criando o index.html
Agora precisamos de criar o nosso “index.html” que será a SPA (single page application) do nosso projeto.
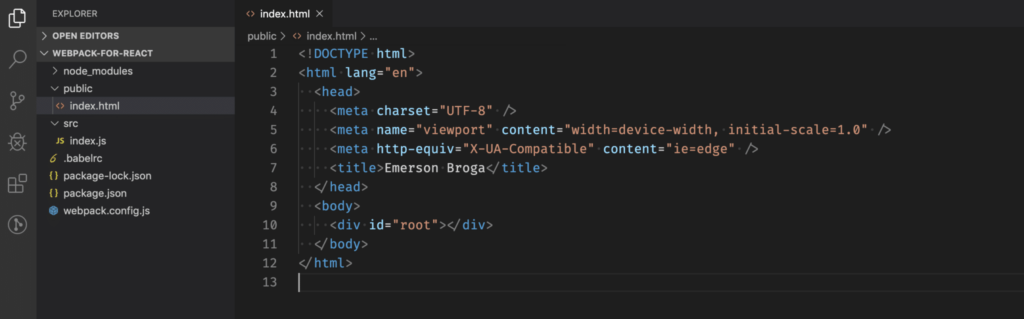
Vou criar apenas um html simples com a nossa div “root”. Para manter o projeto organizado, vou criar uma pasta “public” e colocar o “index.html” dentro dela.

index.html
Agora vou voltar no nosso “webpack.config.js” para informar a ele o que fazer com arquivos html.
Primeiramente vamos instalar o “html-webpack-plugin” e o “html-loader” com o seguinte comando:
“npm install –save-dev html-webpack-plugin html-loader”
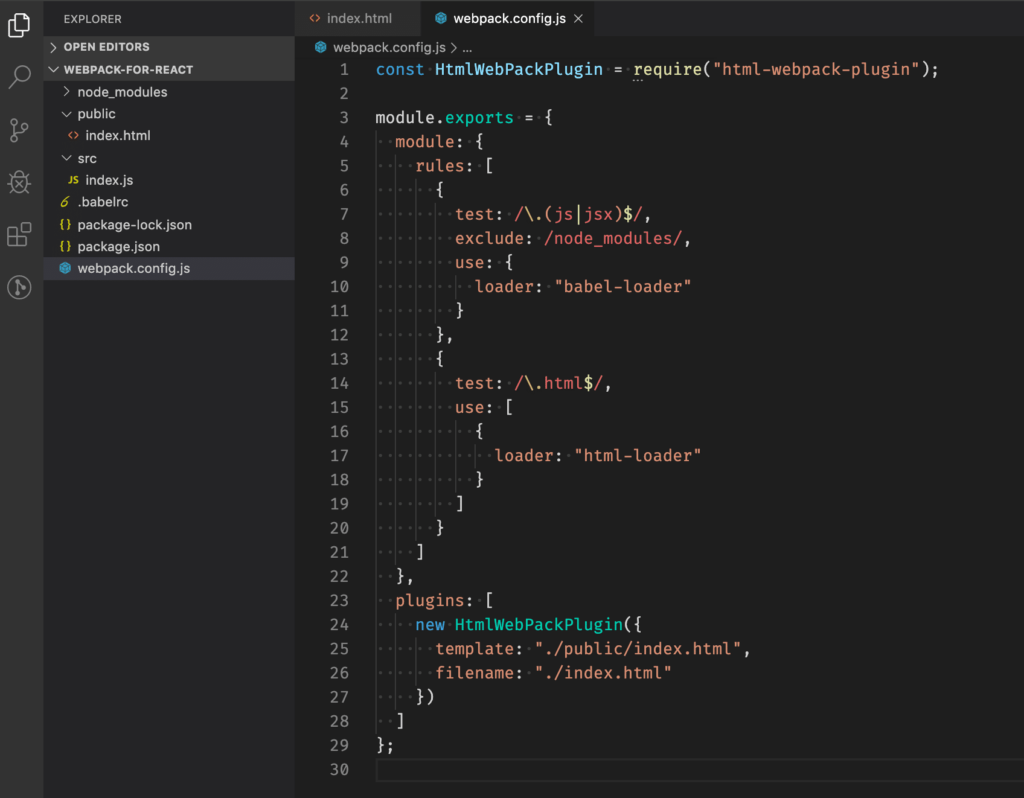
Agora vamos voltar ao arquivo “webpack.config.js” e importar o “html-webpack-plugin” e configurá-lo.
O resultado final ficará assim:

html webpack plugin
Adicionamos mais uma regra dentro de “modules.rules” falando que no arquivos que terminarem com “.html” ele deve usar o “html-loader”.
Depois adicionamos o “HtmlWebPackPlugin” passando o template, que se encontra em “./public/index.html” e que o nome de destino (filename) será o “index.html”.
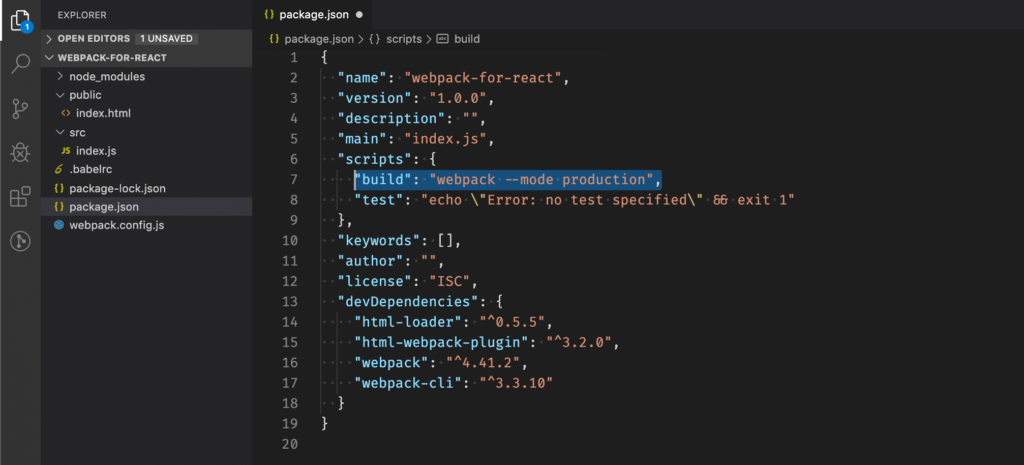
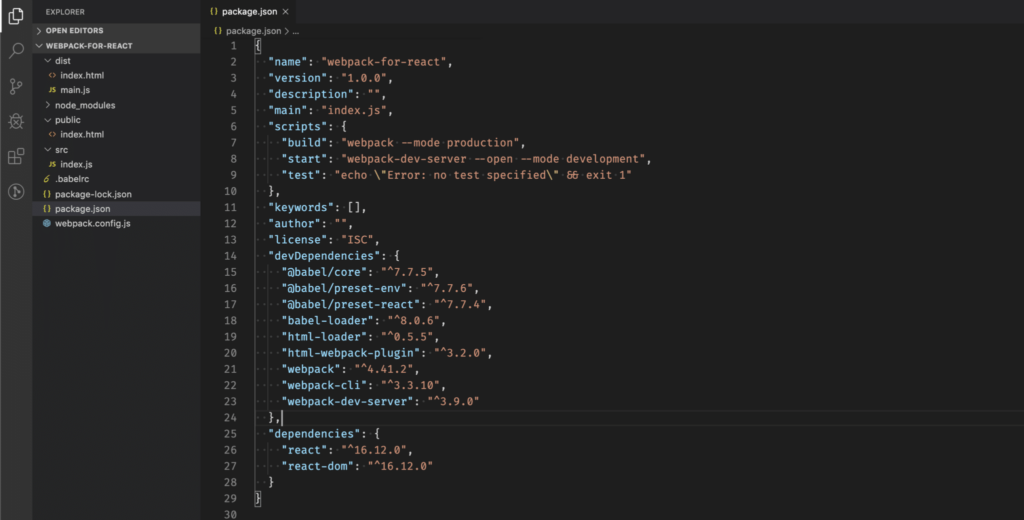
Nesse ponto, podemos também abrir o “package.json” e adicionar o nosso comando de build dentro da chave “scripts”:
“build”: “webpack –mode production”

Comando de Build
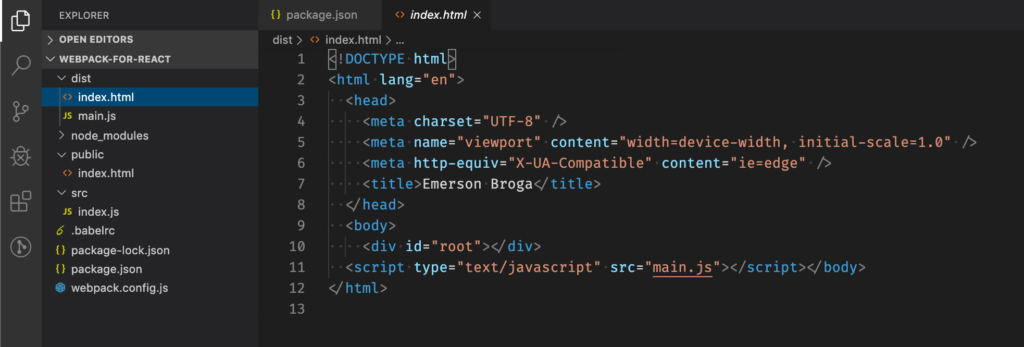
Se você voltar ao terminal e executar o comando “npm build”, ele vai gerar um bundle para você na pasta “dist” com os arquivos “index.html” e o arquivo “main.js”.

index.html e main.js na pasta dist
Você pode abrir o “index.html” no browser e você vai ver o projeto rodando!
Repare que o “main.js” foi automaticamente adicionado no “index.html” =)
Configurando o Webpack Dev Server
Até agora você viu o que precisa fazer para configurar o seu projeto para produção, mas precisamos também de configurar o ambiente de desenvolvimento.
Vamos usar o seguinte comando npm para instalar o “webpack-dev-server”:
“npm install –save-dev webpack-dev-server”
Agora basta adicionar o comando ao nosso “package.json” dentro dos :
“start”: “webpack-dev-server –open –mode development”

webpack dev server
Agora basta rodar o comando “npm run start” (ou apenas “npm start”) e você terá o browser aberto rodando o projeto.
Perceba que está incluso também o hot-reload, então se você fizer alteração nos arquivos e salvar, o browser irá recarregar suas alterações automaticamente. =)
Obrigado pela leitura, compartilhe!
Se você gostou desse post, compartilhe com seus amigos, ajude a espalhar conhecimento!
Não se esqueça de nos seguir nas redes sociais, por que você não pode ficar de fora!
- Faça parte da nossa lista de Desenvolvedores ?
- Se inscreva em nosso canal do Youtube ?
- Curta nossa página no Facebook ?
- Não perca as atualizações no Twitter ?
- Veja as dicas no Instagram ?
- Siga nossos repositórios no Github ⌨️



1 Comment
Wellington Léia Isabelly Ostem · 2021-12-04 at 10:58
Top, parabéns!
Só uma correção
“start”: “webpack-dev-server –open –mode development”
“start”: “webpack-dev-server -–open -–mode development”