Fala dev, tudo joia?
Hoje eu quero desmistificar alguns dos métodos mais utilizados nos Arrays do JavaScript, o Map.
No JavaScript os arrays possuem vários métodos que facilitam a sua manipulação. Esses métodos servem para resolver problemas comuns e têm uma aplicação bem abstrata, de forma que você consegue utilizar o método nativo injetando o seu código que atende a sua demanda.
Essa é uma forma que o JavaScript trata muito bem os seus arrays e com isso você tem uma sintaxe simples mas que atende a diversos casos diferentes.
Na maioria dos métodos dos arrays do JavaScript funcionam da seguinte forma.
const result = myArray.arrayMethod(myIteratorFunction);
Onde myArray é o seu array de dados, arrayMethod é o método nativo do array (hoje vamos ver o map) e myIteratorFunction é uma função que você passa para o método e essa função será executada para cada um dos items do array.
.map();
Vamos agora ver especificamente o .map(); que certamente é um dos mais utilizados. O map simplesmente itera entre todos os items do array e o retorno da sua função será atribuído ao resultado.
Vamos ver alguns exemplos:

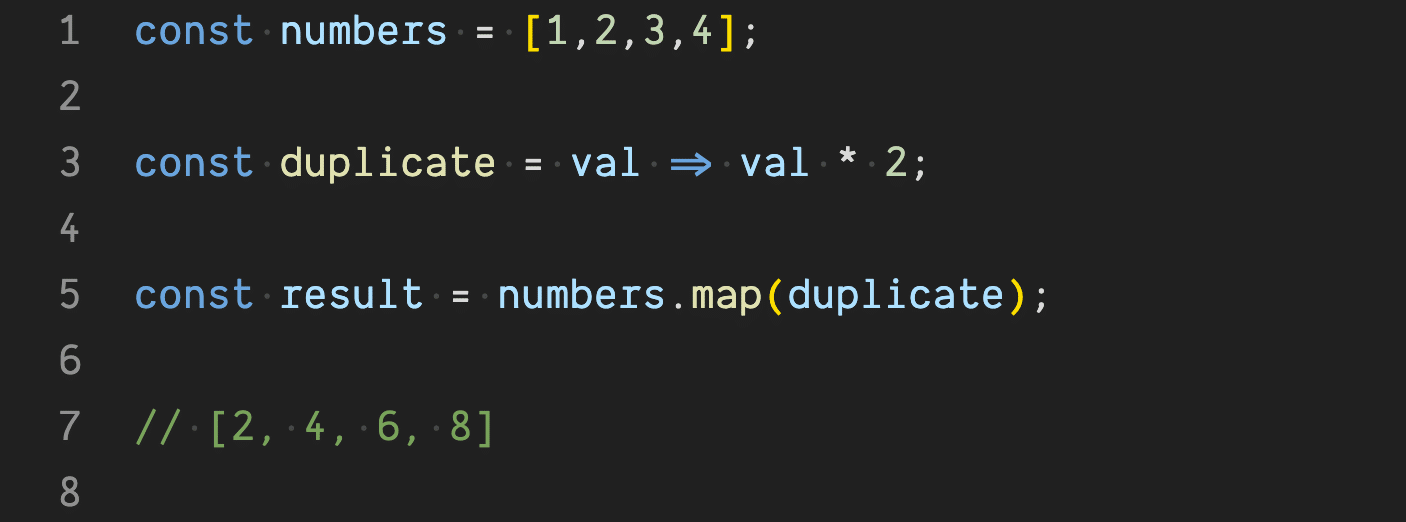
No exemplo acima, temos um array numbers com os valores 1,2,3,4.
Temos a função duplicate que recebe um valor e multiplica esse valor por 2.
Em seguida temos a linha 5, onde a mágica acontece. Executamos o método map do array numbers passando como iterator a arrow function duplicate. Com isso temos o resultado [2, 4, 6, 8].
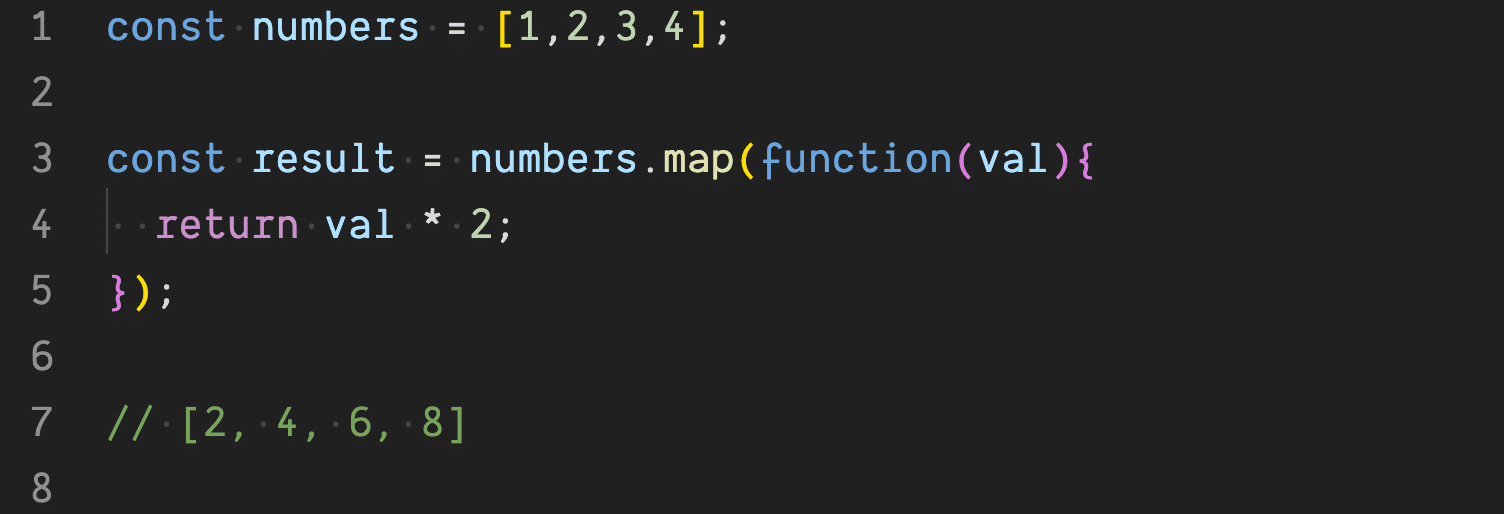
Uma outra forma de escrever esse mesmo trecho de código seria:

esse possivelmente é a forma como você vai encontrar em códigos antigos do JavaScript, pois a gente gostava de adicionar funções diretamente ao invés de passá-las como parâmetros. Os dois resultados são exatamente os mesmos, porem eu recomendo seguir o primeiro exemplo, pois o código fica mais claro e mais organizado.
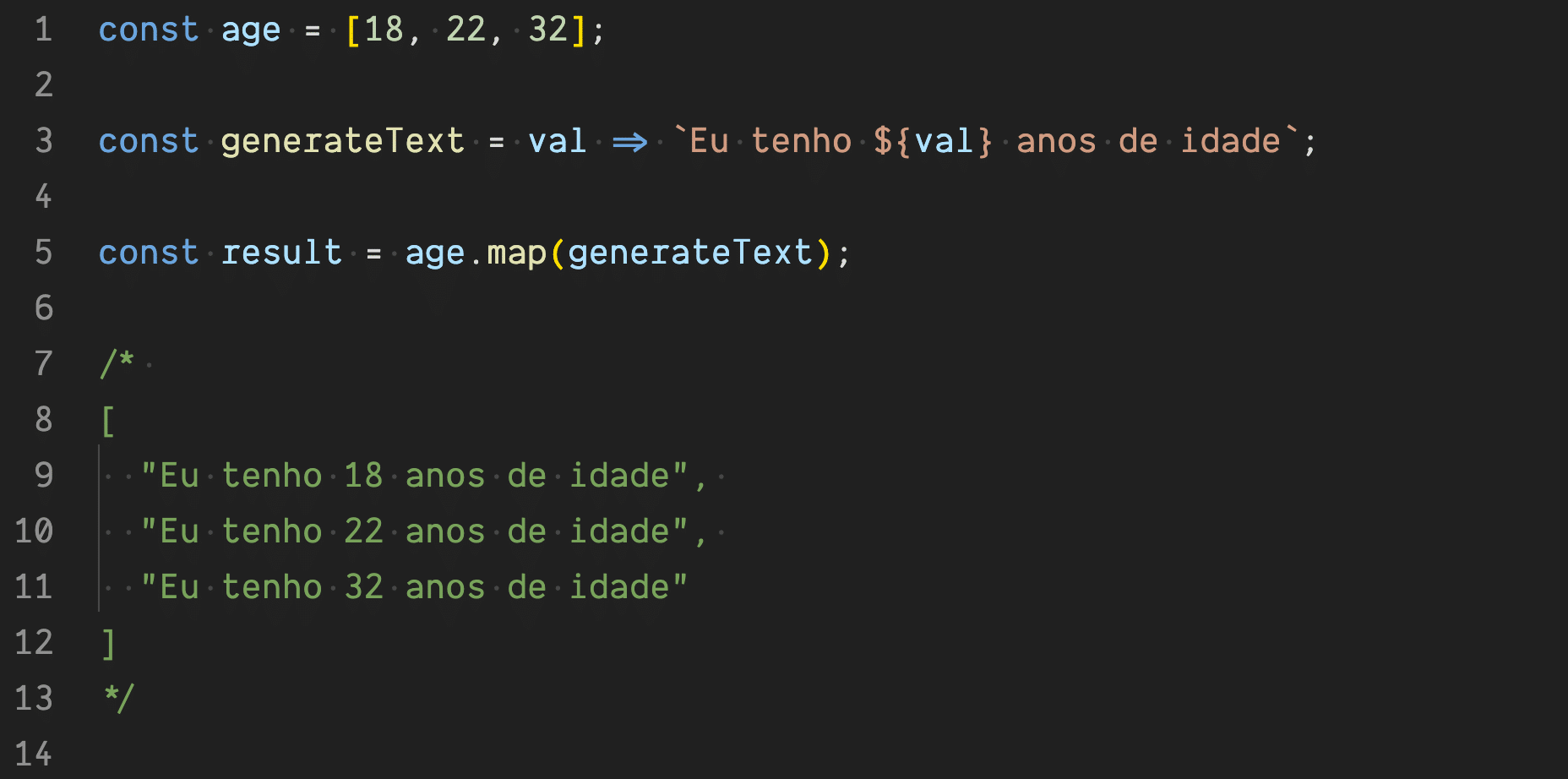
Agora vamos ver mais um exemplo usando o .map();

Nesse outro exemplo, temos um array age e a função generateText e por fim executamos a função map do array age passando o método generateText. Esse exemplo serve para mostrar que usando a função map em um array, a gente pode ter como resultado um array completamente diferente, pois tínhamos um array de números e agora no resultado (result) temos um array de strings.
Agora vamos entender o que é passado para a função de iteração dos items do map.
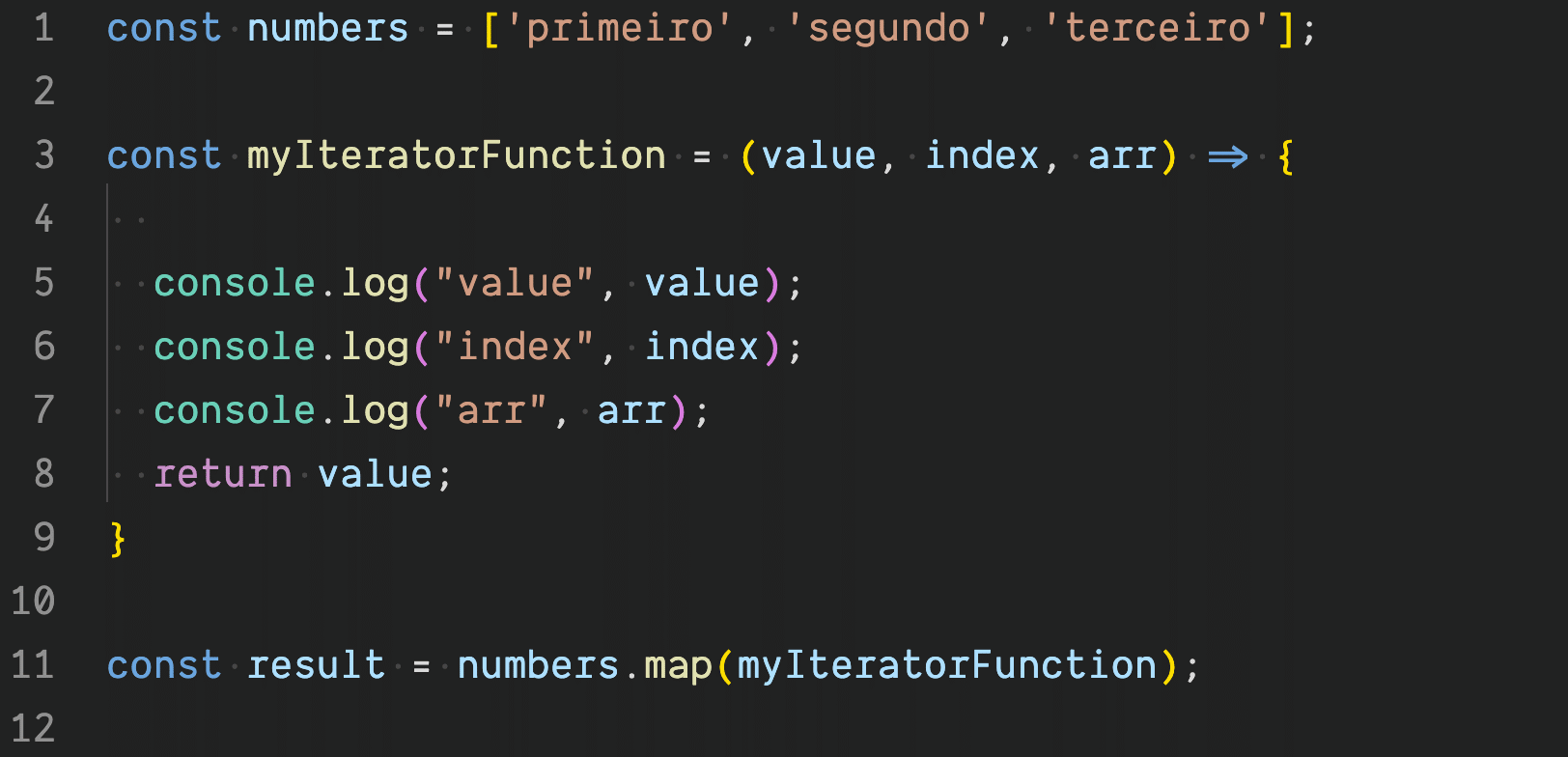
Agora vamos ver um exemplo, pra entender os parâmetros que são passados a nossa função:

Quando chamamos o map(); ele passa para a função 3 parâmetros, que no exemplo acima eu chamei de value, index, arr.
value: é o valor de cada item do array iterado
index: é o índice daquele valor no array iterado
arr: é o array que está sendo iterado
Sabendo disso no exemplo acima o resultado daquele console log na primeira iteração seria:
value primeiro index 0 arr ["primeiro", "segundo", "terceiro"]
como value temos o valor primeiro, como index temos o índice 0 e como arr temos o array completo [“primeiro”, “segundo”, “terceiro”]
Agora execute esse código em seu computador e veja qual o resultado da segunda de terceira iteração.
Conclusão
Com apenas esses exemplos, eu consigo mostrar a versatilidade do método map, uma vez que você pode iterar em qualquer array e performar qualquer operação, criando um novo array com o resultado.
Obrigado pela leitura, compartilhe!
Se você gostou desse post, compartilhe com seus amigos, ajude a espalhar conhecimento!
- Faça parte da nossa lista de Desenvolvedores
- Veja as dicas no Instagram
- Se inscreva em nosso canal do Youtube
- Curta nossa página no Facebook
- Não perca as atualizações no Twitter
- Siga nossos repositórios no Github




1 Comment
JuniorK Oliveira · 2020-05-01 at 17:49
Show de bola Mister Broga !!
Agradeço pelo conteúdo, foi uma ótima leitura de minha parte.
Gratidão!