Olá, pessoal!
Vou esclarecer hoje as dúvidas sobre as funções setTimeout e setInterval do JavaScript.
Com a função setTimeout, você define um tempo para que o javascript execute uma função.
Os parâmetros da função setTimeout( função , tempo ):
função: Função que você quer executar.
tempo: quanto tempo depois que rodar o script você quer que ela seja executada, em milisegundos.
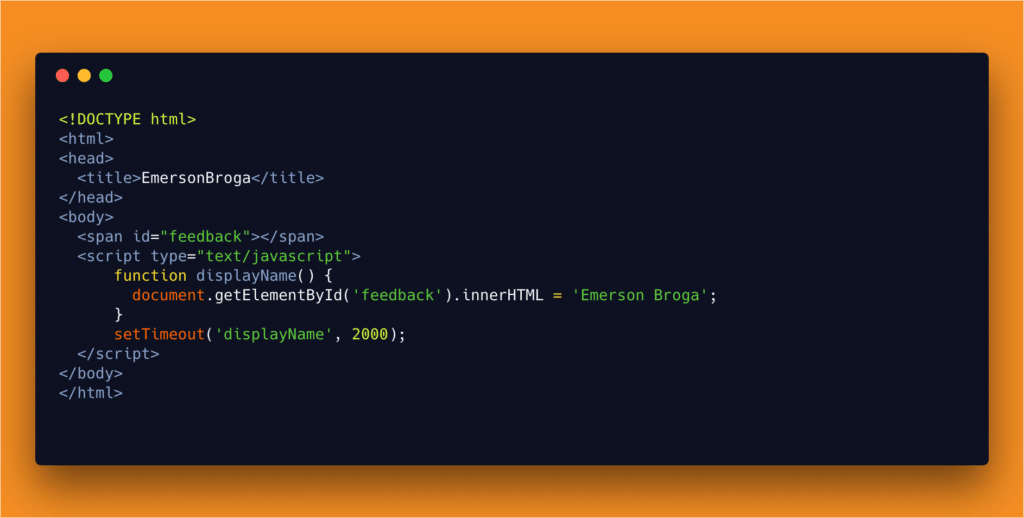
Exemplo 1:

Exemplo setTimeout #1
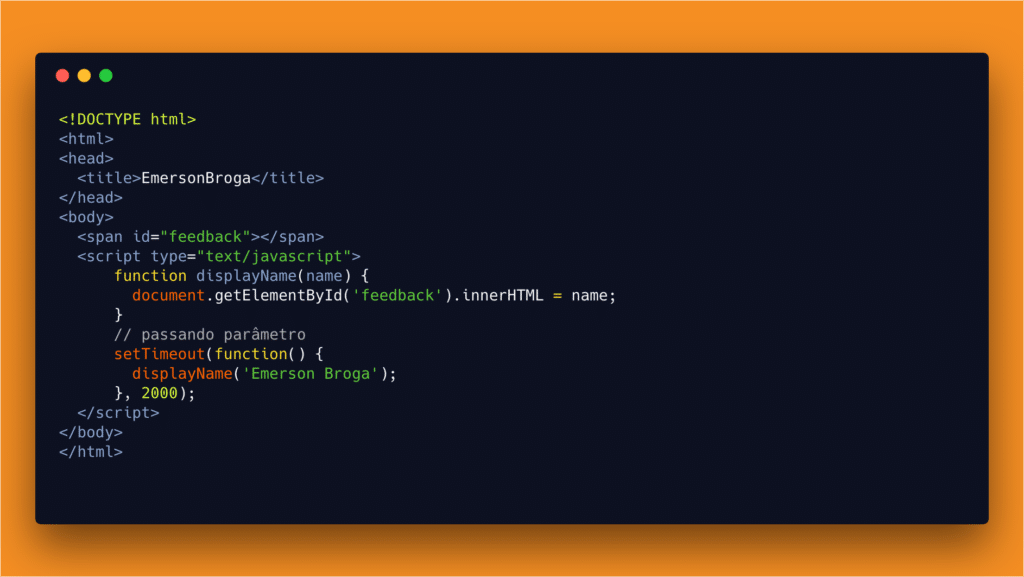
Para passar parâmetros na função que será chamada pelo setTimeout você pode fazer como no exemplo abaixo (não recomendado):
Exemplo 2:

Exemplo setTimeout #2
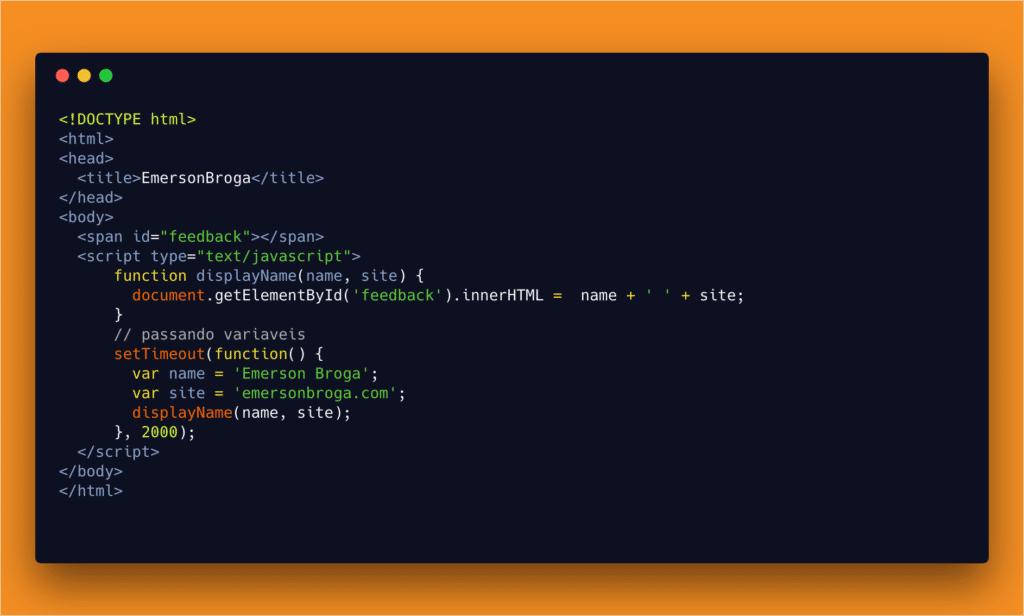
A forma mais correta, é criar uma função que por sua vez chama a outra função passando as variáveis como parâmetros.
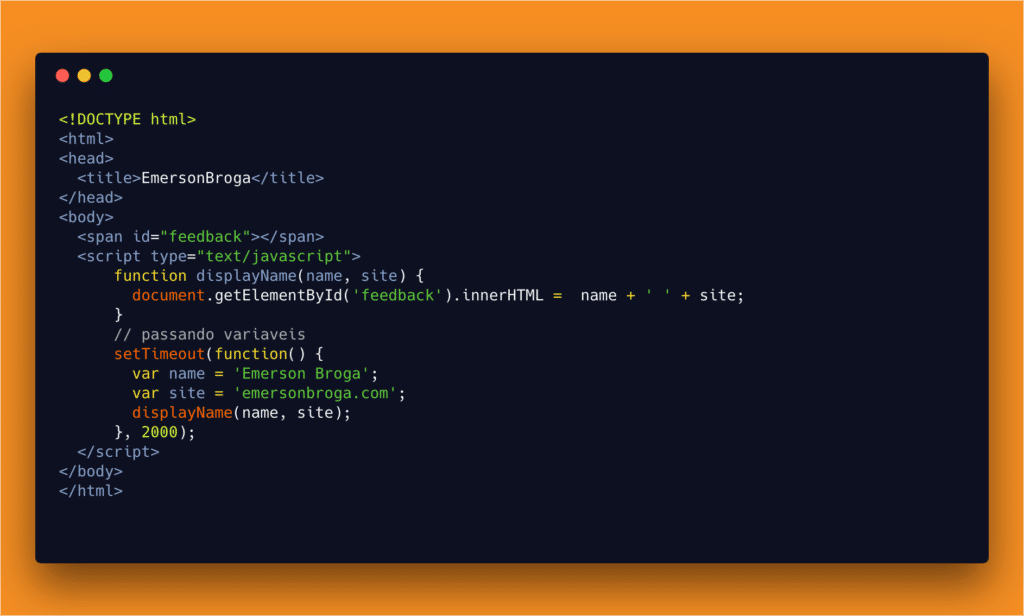
Exemplo 3:

Exemplo setTimeout #3
A função setInterval tem um comportamento diferente, com ela você irá definir um intervalo para que uma função seja executada constantemente.
Os parâmetros da função setInterval( função , tempo ):
função: Função que você quer executar.
tempo: de quanto em quanto tempo essa função será executada (em milisegundos).
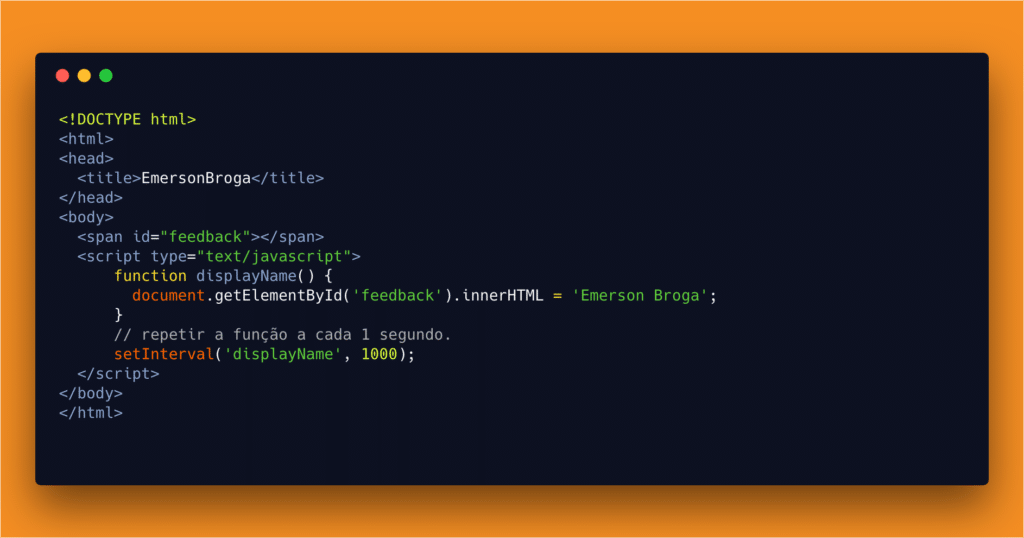
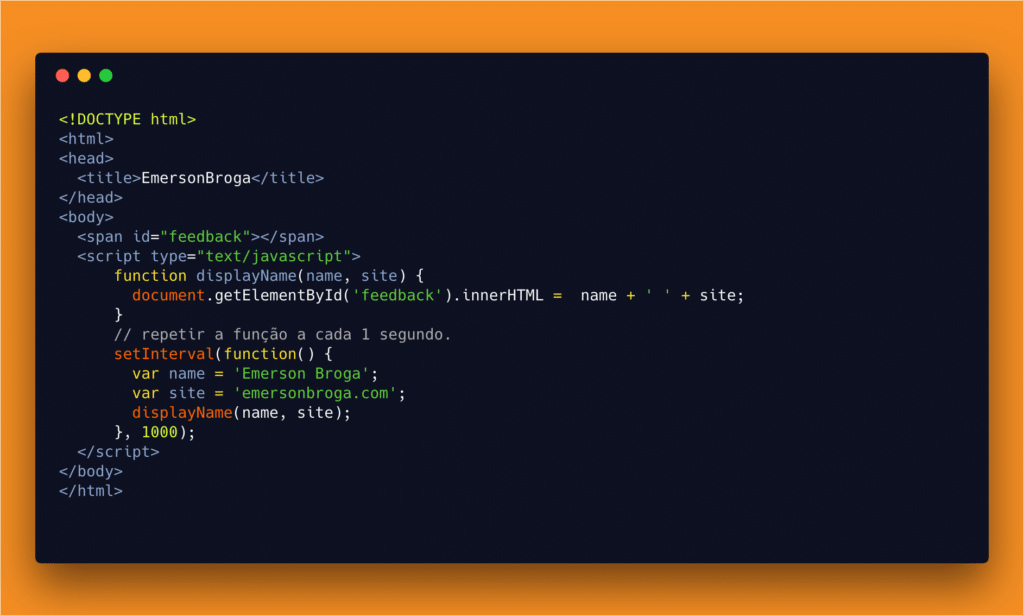
Exemplo 4:

Exemplo setInterval #1
Para passar variáveis você pode seguir o mesmo padrão do setTimeout();
Exemplo 5:

Exemplo setInterval #2
Para parar a execução do setInterval, você deve usar a função clearInterval() conforme mostra o exemplo abaixo:
Exemplo 6:

Exemplo setInterval #3
Código completo:
Obrigado pela leitura, compartilhe!
Se você gostou desse post, compartilhe com seus amigos, ajude a espalhar conhecimento!
Não se esqueça de nos seguir nas redes sociais, por que você não pode ficar de fora!
- Faça parte da nossa lista de Desenvolvedores ?
- Se inscreva em nosso canal do Youtube ?
- Curta nossa página no Facebook ?
- Não perca as atualizações no Twitter ?
- Veja as dicas no Instagram ?
- Siga nossos repositórios no Github ⌨️



7 Comments
Daniel Licio · 2012-03-15 at 10:15
Muito bom. Essas funções são sempre úteis.
Fabiano Nalin · 2013-02-22 at 18:39
Parabéns, ótimo artigo.
junior · 2013-10-02 at 01:48
otimo exemplo
junior · 2013-10-02 at 01:48
será que tem como você deixar um pouco mais claro seu exemplo?
Anonymous · 2013-10-02 at 09:32
Qual sua dúvida Junior?
Bruno Castro · 2014-03-24 at 21:40
Eu aqui apanhando do canvas e tenho minhas dúvidas esclarecidas por Broguildo. Abraço cidadão! E obrigado por esclarecer.
Como usar Promises no Javascript - Emerson Brôga · 2019-06-24 at 09:03
[…] exemplificar a promisse, vamos usar o setTimeout. Se você não entende muito bem como funciona o setTimeout dê uma olhada neste post sobre como funciona o setTimeout e o setInterval do […]