E aí galera, tudo tranquilo?
Esse é meu primeiro tutorial sobre Objective-C e vou simplesmente mostrar como criar um ScrollView.
Vou tentar exemplificar ao máximo e explicar bem o conceito que é o mais importante de tudo!
Vamo lá:
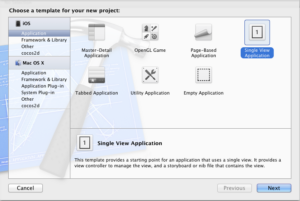
Abra o xCode, escolha “New Project” e selecione “Single View Application”
Dê um nome ao Aplicativo, nesse caso “ColourScroll”
Vamos ao código:
No arquivo ViewController.m dentro da função viewDidLoad:
Esclarecendo algumas coisas:
No passo 1, ao criar um UIScrollView com o initWithFrame, a gente passa um “CGRect” que é um retângulo, com os pontos de origem x e y em 0, largura e altura do tamanho da tela (variaveis screenWidth e screenHeight).
Esse será o tamanho do ScrollView ou seja, se o conteúdo adicionado nesse ScrollView ultrapassar esse tamanho ele terá “Scroll”.
No passo 2, a gente faz um loop, para criar as 3 views (variavel numberOfViews) que irão ficar dentro do ScrollView. Ao entrar no loop, temos a variável viewOrigin, que define o ponto x de origem da view que nesse caso é exatamente depois da view anterior, como nossas views terão o mesmo tamanho da tela, esse ponto de origem é o tamanho da tela vezes a posicao da View (screenWidth * i).
Criamos a view (UIView) e inicializamos com um frame (initWithFrame), passando o ponto x (viewOrigin), o ponto y (topo da tela), largura (screenWidth) e altura (screenHeight).
Para diferenciar uma view da outra, colocamos tambem uma cor de background (setBackgroundColor), onde é passado um UIColor. Nesse UIColor criamos uma cor com valores RGB.
Adicionamos a view (que agora tem tamanho e cor) ao nosso Scrollview e em seguida removemos o a view da memória (view release), pois a partir do momento que mandamos a view para o scrollView o proprietário da view é o scrollView.
Por fim definimos o contentSize do nosso ScrollView, ou seja, todo o tamanho do conteudo do scrollview para que ele possa calcular o “Scroll”.
Depois adicionamos o nosso scrollview à view do aplicativo e removemos o scroll view da memoria!
Você tera um código assim:
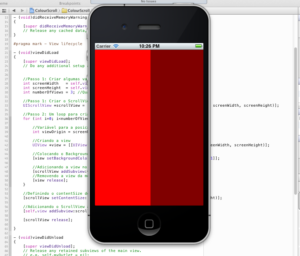
E ao rodar no simulador, você terá esse resultado
Se você quiser adicionar a paginação do scroll, basta logo depois de definir o content size colocar:
Espero que tenham gostado!
Comentários são sempre bem vindos!






1 Comment
Enrique · 2014-02-03 at 15:11
Muito bom o tutorial, simples e esclarecedor em alguns detalhes.Valeu!