Após um bom tempo sem postar, estou de volta.
Dessa vez eu vou falar um pouco sobre o jQuery Valitation um plugin do jQuery para validação de campos.
Vou abordar sobre uma validação remota que está presente nesse plugin e é muito útil para validar campos únicos em formulário.
Por exemplo, no seu site, você tem um formulário de cadastro que tem os campos login e senha, mas o campo de login deve ser único e você quer fazer essa validação usando o plugin Validation.
1º passo: Incluir o jQuery e o plugin Validation ao seu html:
[html]<!– Inclusão do Jquery –>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.1/jquery.min.js" type="text/javascript"><!–mce:0–></script>
<!– Inclusão do Jquery Validate –>
<script src="http://ajax.microsoft.com/ajax/jquery.validate/1.6/jquery.validate.js" type="text/javascript"><!–mce:1–></script>[/html]
2º passo: Criar o formulário:
[html]<form id="meu_form" method="post">
Login:
<input id="login" name="login" type="text" />
Senha:
<input id="senha" name="senha" type="password" />
<input type="submit" value="Cadastrar" />
</form>
[/html]
3º passo: Fazer a validação
[js]<!– Validação do forumlário –>
$(document).ready(function(){
$(‘#meu_form’).validate({
rules:{
login:{ required: true, remote: ‘verifica.php’ }
},
messages:{
login:{ required: ‘Este Campo é obrigatorio’ , remote: ‘Este Login já está em uso.’}
}
});
});[/js]
Repare que o campo ‘login’ tem a validação ‘required’ (campo obrigatório) e a validação ‘remote’ (remota), sendo assim quando o usuário acaba de digitar o login ele vai no servidor e passa esse valor via GET
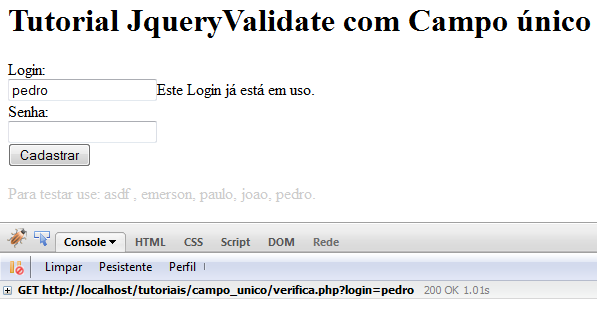
Pelo firebug podemos observar a requisição sendo feita ao servidor:

Como no validate colocamos remote: ‘verifica.php’ , é enviado o parametro login (nome do campo) e o valor digitado.
No arquivo verifica.php, recebemos esse valor com o $_GET[‘login’] , fazemos a consulta no banco e então
[php]//Se o login já existir você exibe false
echo ‘false’;
//Se o login não existir
echo ‘true’;[/php]
pois essa verificação retorna ao validate se o campo é válido ou não.
Espero que tenham gostado.
Obrigado pela visita.
Dê sua nota: [ratings]



27 Comments
Thiago Toledo · 2010-04-19 at 10:48
Bom Post!
Só falta acertar o caminho dos links de demo e download dos arquivos.
Abraços
admin · 2010-04-19 at 10:52
Corrigido…. desculpe.
Guto Mezêncio · 2010-04-19 at 11:47
Aê brother Brôga! Fino o tuto!
=)
Helio Pedrosa · 2010-06-08 at 12:36
Congratulations!
Gostaria muito de fazer o mesmo funcionar em POST
Emerson · 2010-06-23 at 13:17
Olá Hélio,
Eu olhei na documentação aqui (http://docs.jquery.com/Plugins/Validation/Methods/remote ) e dá sim pra fazer via post.
Obrigado.
Alan Henrique · 2010-07-21 at 12:09
Emerson,
Do caráleo seu post. Claro, direto e preciso.
Valeu brother! \o/
Maykel · 2010-07-29 at 13:40
Fala Emerson! Ótimo post, porém estou tendo alguns problemas, e nao sei como resolver, poderia me dar uma força?
Por exemplo:
usuLogin:{
required: true,
minlenght: 5,
remote: “verificar.php”
}
Uma dúvida é: Esse verificar está em uma página diferente do script js:
– JS: /sistema/js/libs/validate.js
– PHP: /sistema/modulos/usuarios/formulario.php
Eu tenho que declarar o verificar.php como ../../javascript/blablabla? ou só o verificar? Tentei com os 2 mas ele dá erro!
Outra coisa, no PHP fiz assim:
$busca = in_array($login,array(‘admin’,’Andre’));
if($busca){
//* Se o login já existir, exibe false
echo “false”;
}else{
//* Se o login não existir, exibe true
echo “true”;
}
e ele dá este erro:
Erro: $.validator.methods[method] is undefined
Arquivo-fonte: http://localhost/sistema/js/validate.js
Linha: 487
Poderia me ajudar a identificar o problema? Todas as outras validações funcionam, menos esta do remote!
Jônatas Carvalho · 2010-09-26 at 15:01
Está acontecendo o mesmo que Maykel.
Alguma idéia?
@emersonbroga · 2010-09-26 at 15:41
Eu já havia respondido via email para o Maykel, e agora to vendo que o Jônatas tá com o mesmo problema.
Use o caminho absoluto para o arquivo “verificar.php” por exemplo ‘http://www.site.com.br/verificar.php”
Outra coisa referente ao erro “$.validator.methods[method] is undefined” é o seguinte, voce deve usar o plugin de validação do bassistance http://bassistance.de/jquery-plugins/jquery-plugin-validation/ + o jquery http://jquery.com/ !!
Aí vai funcionar direitinho.
Obrigado pelo commentarios.
Jônatas Carvalho · 2010-09-26 at 15:56
Valeu Emerson!
Estou utilizando urls amigáveis. Mas havia conseguido com o caminho absoluto também.
Parabéns pelo post.
josé vicente · 2010-10-12 at 17:14
boa tarde amigo,
muito obrigado por seu post, me ajudou demais, agora estou com um pequeno problema, quando mudo o nome do campo para o que nao seja LOGIN nao mais funciona, tem algo na documentação ou na biblioteca para o nome fixo LOGIN? pode me ajudar por favorW muito obrigado!
@emersonbroga · 2010-10-13 at 09:04
Respondendo ao josé vicente:
Você pode usar qualquer nome ao invés de LOGIN, mas vale lembrar que o php deve aguardar o nome que você colocar. Tente novamente! Obrigado pelo comentário.
ae · 2011-01-10 at 20:14
Muito, bom.
Obrigado pelo ótimo post!
Almeda Veater · 2011-01-16 at 13:52
I have to admit that i sometimes get bored to read the whole thing but i think that your blog can be an exception. Grats !
Gelson Iezzi · 2011-03-24 at 18:07
Emerson Carvalho, você poderia postar o código completo? Pois os links estao quebrados. :/ Obrigado o/
Gelson Iezzi · 2011-03-24 at 18:20
Acabei de ver o problema. É que estou utilizando a versao 1.5.1 do jquery, por isso dá problema ao enviar o form.
@emersonbroga · 2011-03-27 at 23:20
A página de exemplo e link para download foram devidamente corrigidos.
Obrigado a todos pelos comentários.
Anonymous · 2011-11-05 at 15:32
salvou minha vida kkk
Obrigado!!
Fabio Santana · 2011-11-08 at 15:52
Tem esse mesmos exemplo em asp?
@emersonbroga · 2011-11-08 at 17:59
Eu nunca mexi com ASP, mas eu imagino que você possa retornar se o campo é valido ou não assim :
Espero ter ajudado.
Sandro Cavalcanti · 2012-05-02 at 10:19
Opa, ganhou 5 estrelas! Muito bom!!!
Gabriel · 2013-05-03 at 02:21
Eae, beleza?
Cara tem como voce me passar a query ali pra verificar no banco de dados se o usuario ja existe ou nao, nao to conseguindo fazer dar certo aqui…
Valeu, abraço
Trambulho · 2013-05-13 at 14:47
Cara, MUITO obrigado ! era o que eu procurava … salvou horas de trabalho minha 😀
Só precisei conectar ao meu banco mudar um pouco e ficou perfeito
Anonymous · 2013-05-13 at 15:13
Valeu!
Leandro Bruno · 2013-05-19 at 02:51
e se o meu verifica for verifica.jsp, como fica ?
Leandro Bruno · 2013-05-19 at 03:35
Consegui, a verifica.jsp tem que ficar sem nenhuma tag html.
abaixo o código.
edigleison · 2015-08-27 at 14:30
O link esta fora do ar …