Olá pessoal,
Resolvi escrever esse post aqui, por que aconteceu uma para muito interessante essa semana.
Como eu queria acompanhar essa queda absurda do Bitcoin nas duas ultimas semanas, eu decidi fazer um pequeno script em NodeJS que busca as cotações nas duas exchanges que eu opero, a BitcoinTrade e a Coinbase.
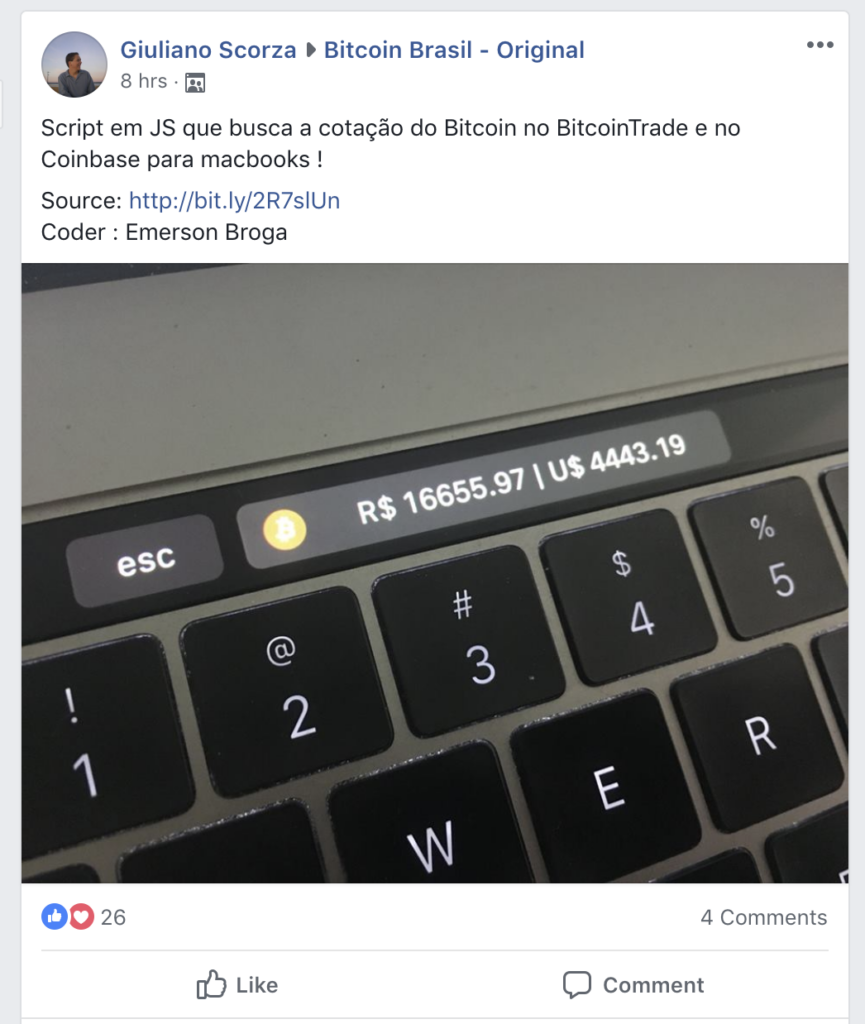
Então fiz um script que consulta a api das duas exchanges de forma simultanea e retorna as cotações em uma única string para que possa ser exibida na TouchBar do macbook.
Resolvi escrever o post aqui também, depois que percebi que tem algumas pessoas interessadas nesse assunto nos grupos de Bitcoin e JavaScript.

Então vou explicar como o código funciona:
Primeiramente instale a biblioteca request para facilitar a nossa consulta à api.
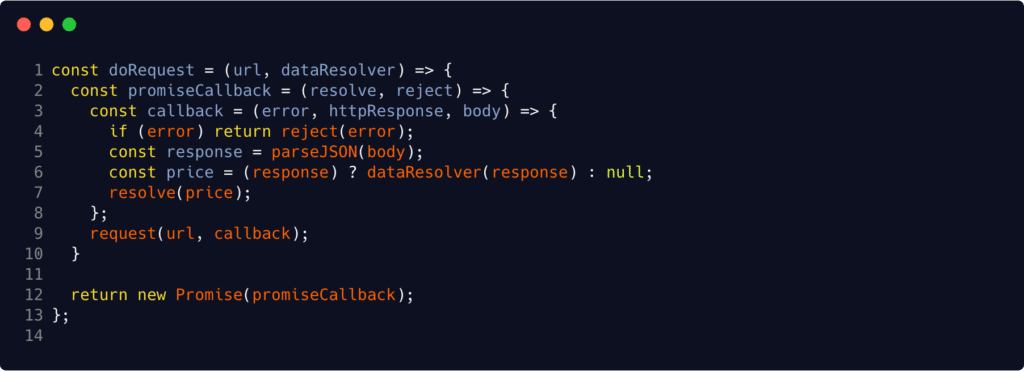
Vamos criar uma função que facilita a nossa consulta a api, ela utiliza da biblioteca request, retorna uma Promise que se resolve com o body já convertido de string JSON para objeto JavaScript, passando pelo dataResolver.

Saldo do Bitcoin com Javascript – doRequest
Como vimos no exemplo anterior nós temos duas funções que ainda não falamos ainda o parseJson e o dataResolver.
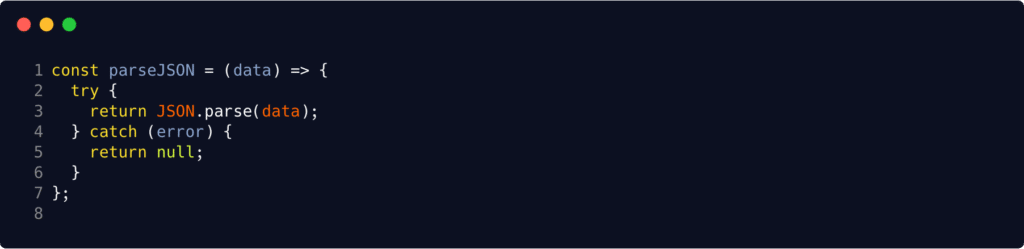
A parseJson é apenas uma função que engloba a função nativa do JSON.parse(), retornando null caso algum erro ocorra.

Saldo do Bitcoin com Javascript – parseJSON
Para falar do Data resolver, temos que falar das nossas funções que buscam os dados nas APIs do Coinbase e BitcoinTrade.
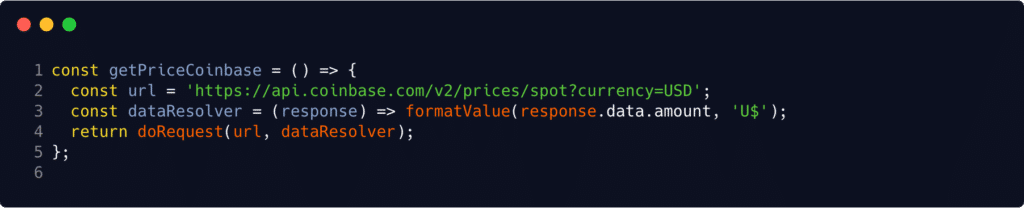
Vamos começar pelo Coinbase.

Saldo do Bitcoin com Javascript – getPriceCoinbase
Aqui temos o primeiro dataResolver, que pega o objeto retornado pela doRequest, e busca a chave que contém o valor da cotação do Bitcoin, no caso do Coinbase está em data.data.amount, e antes de retornar, passa pela função formatValue.
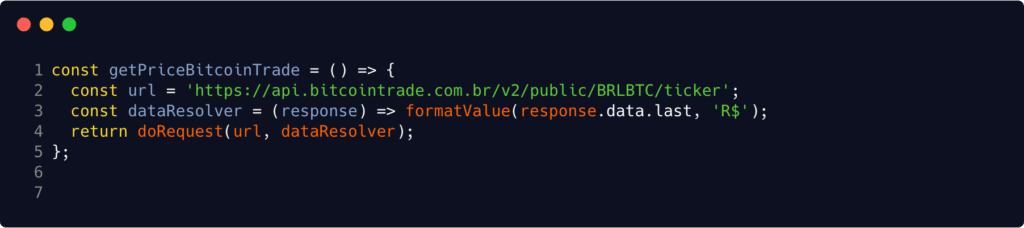
Agora a função que busca a cotação no BitcoinTrade, bem similar com a da Coinbase, mudando apenas o dataResolver, que consegue a cotação em data.data.last.

Saldo do Bitcoin com Javascript – getPriceBitcoinTrade
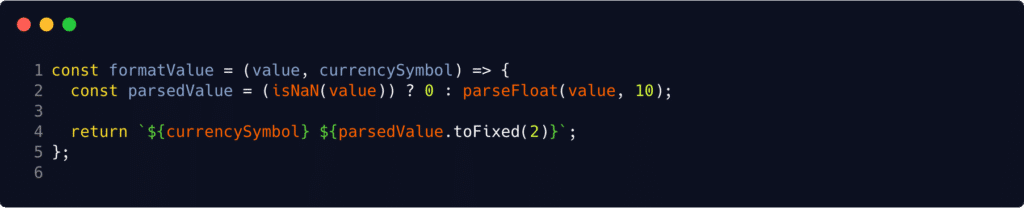
Agora vamos ver a formatValue. A única coisa que esta função faz é converter o valor para inteiro, formatá-lo com duas casas decimais e prefixar com o símbolo da moeda.

Saldo do Bitcoin com Javascript – formatValue
Pronto, agora que temos todas as funções que precisamos, vamos criar uma função auto-executável que consulta as duas APIs de forma simultânea e imprime o valor no console.

Saldo do Bitcoin com Javascript – start
Código completo
Você encontra o código completo no https://github.com/emersonbrogadev/saldo-bitcoin.
Espero que tenham gostado, se você tem alguma dúvida sobre ES6 ou se você não entendeu alguma parte do código, deixe suas dúvidas nos comentários. =)
Para saber mais…
Se você gostou desse post, compartilhe com seus amigos, ajude a espalhar conhecimento!
Não se esqueça de nos seguir nas redes sociais, por que você não pode ficar de fora!
- Faça parte da nossa lista de Desenvolvedores ?
- Se inscreva em nosso canal do Youtube ?
- Curta nossa página no Facebook ?
- Não perca as atualizações no Twitter ?
- Veja as dicas no Instagram ?
- Siga nossos repositórios no Github ⌨️
Foto de capa da Emerson Brôga





Devs, atenção!
Espero que tenham gostado, se você tem alguma dúvida sobre ES6 ou se você não entendeu alguma parte do código, deixe suas dúvidas nos comentários. =) O seu feedback é muito importante pra mim!