Olá galera, primeiramente Feliz 2019 ‼️
Hoje vou falar um pouco sobre ferramentas de design para programadores.
Muitas vezes a gente começa a fazer um PoC (Proof of Concept) ou protótipo e percebe que não está legal, pois falta um pouco de design, faltam aquelas cores e fontes atraentes, faltam ilustrações e imagens, e geralmente ficamos perdidos, pois essa não é a nossa praia.
Felizmente existem na internet muitas ferramentas gratuitas (e pagas também) que facilitam e muito nossa vida de programador quando queremos “melhorar o look” de nossas aplicações. Resolvi fazer uma lista com as 5 ferramentas grátis de design que eu uso frequentemente no meu dia-a-dia. Essa lista não é necessariamente um ranking e estão ordenadas de forma quase que aleatória.
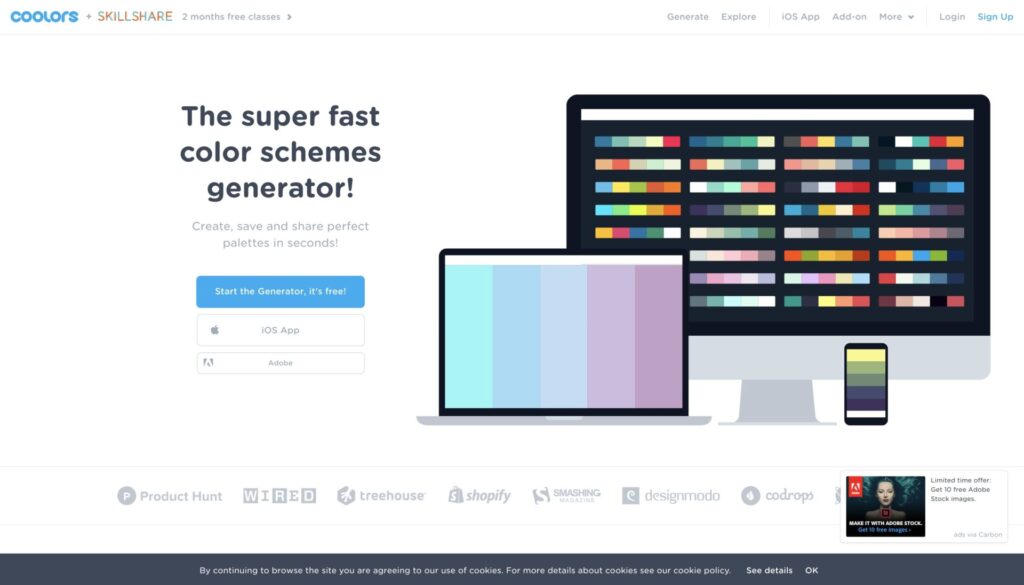
Coolors.co

Coolors
Vamos começar falando do Coolors.co que é um site que te ajuda a gerar uma paleta de cores. O site conta também com várias outras paletas geradas por outros usuários.
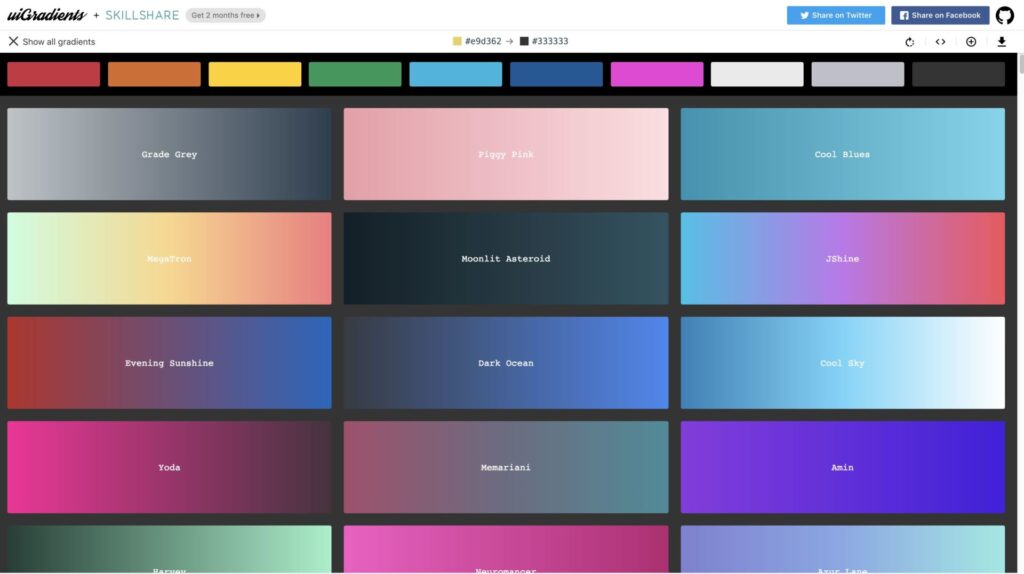
UIGradients.com

UI Gradients
Como o proprio nome já diz, o uigradients.com te ajuda a gerar gradientes. O site disponibiliza vários gradientes com nomes bem curiosos como “Monolit Asteroid”, “Witching Hour” e “Wedding Day Blues” e geralmente trazem cores cativantes que irão proporcionar um visual mais interessante aos seus sites. Uma das coisas que eu gosto do uigradients.com é que ele também fornece o CSS pronto para ser usado.
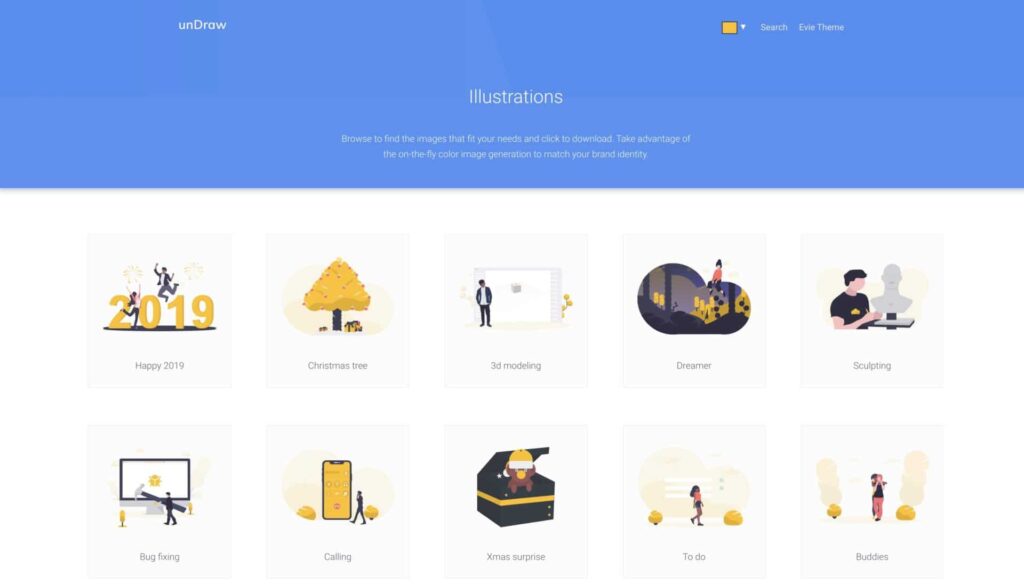
UnDraw.co

Undraw
Se você procura uma liustração bacana para seu site, o undraw.co é exatamente o que você precisa. Com várias ilustrações disponíveis, abordando vários temas comuns, no undraw.co você pode customizar a cor base das ilustrações para se adequar ao seu projeto e você pode fazer o download em SVG ou PNG.
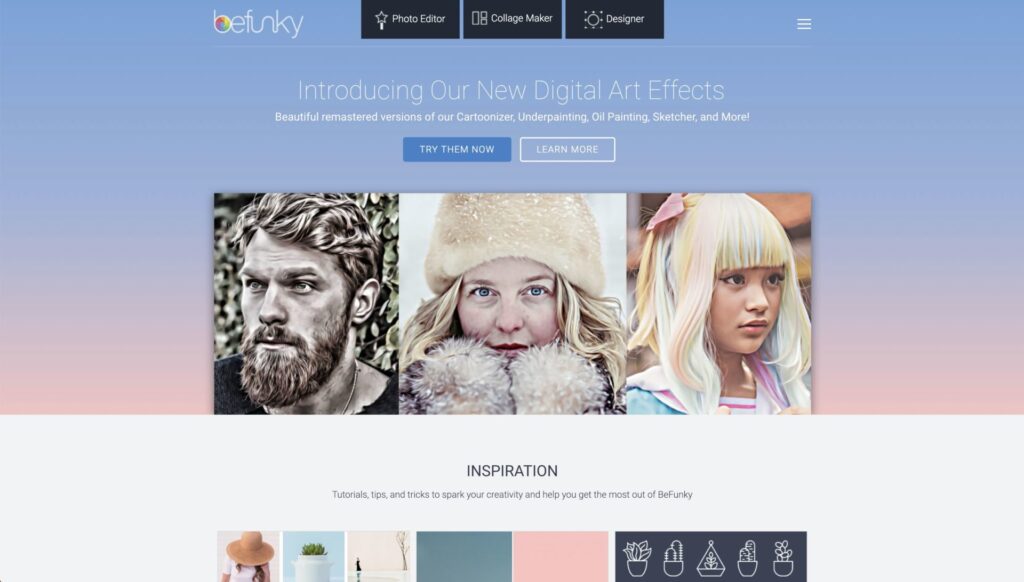
BeFunky.com

Be Funky
Com o befunky.com você pode editar fotos diretamente pelo browser, mudando saturação, cor e vários outros atributos da imagem e também fazer umas correções de imagem mais específicas como clareamento dos dentes, remover os olhos vermelhos, aplicar filtros (tipo instagram), adicionar outros elementos sobrepostos (overlays) e muito mais. O que eu não gosto muito é que o befunky.com adiciona a logo deles nas imagens quando você não é assinante do serviço.
Canva.com

Canva
Esse é o serviço que eu mais utilizo, o canva.com que é um site que disponibiliza designs prontos, onde você escolhe o formato, tipo wallpapers, logo, imagens para instagram, e muitas outras coisas e você apenas altera e faz o download. Eu acho uma ferramenta muito útil, pois como não sei nada sobre design, todas as vezes que eu preciso de uma arte/imagem eu vou correndo no canva.com.
Obrigado pela leitura ???
Espero que você tenha gostado desse post. Espero que você tenha descoberto uma ferramenta nova que você vai passar a usar no seu dia-a-dia e que realmente faça a diferença em seus projetos.
Se você gostou desse post, compartilhe com seus amigos e ajude a espalhar o conhecimento!
Se você conhece alguma outra ferramenta que deveria fazer parte dessa lista, por favor deixe nos comentários.
Não se esqueça de nos seguir nas redes sociais, por que você não pode ficar de fora dos novos posts.
- Curta nossa página no facebook ?
- Não perca as atualizações no twitter ?
- Veja as dicas no instagram ?
- Siga nossos repositórios no github ⌨️
- Faça parte da nossa lista de desenvolvedores ?
Hashtags
#design #tools #coolors #colorpallet #colorscheme #colors #uigradients #gradiente #gradient #colorpicker #undraw #illustrations #ilustracoes #arte #desenho #foto #edicaodefoto #fotografia #font #creativity
Credits
Cover image by Neven Krcmarek on Unsplash
❗Esse não é um post pago e os sites aqui mostrados são sites que eu realmente uso em meu dia-a-dia =)



1 Comment
Emerson Gonçalves · 2019-07-22 at 11:42
Show de bola. Não conhecia a https://undraw.co .