Olá, pessoal!
Por quê usar Promises?
As funções assíncronas (async functions) estão cada vez mais fazendo parte do mundo do javascript. Você já deve ter reparado que algumas funções do javascript simplemente “passam direto”, executando o próximo comando antes do retorno do comando anterior. Essas são as funções assíncronas elas são executadas sem “parar” o processamento, e o código continua a ser executado sem “esperar” o retorno. Depois posso fazer um novo post para explicar sobre o EventLoop e tambem podemos falar de Async/Await em um outro momento.
Por enquanto vamos entender as promises e por que usá-las.
Se você dejesa ter um controle maior sobre o fluxo de execução de suas chamadas assíncronas, você deve usar promises.
Callbacks, Promises e Async/Await
Publiquei um video no canal Emerson Broga do YouTube falando sobre Callbacks, Promises e Async/Await, talvez seja interessante que você assista esse video também
Estrutura de uma Promises
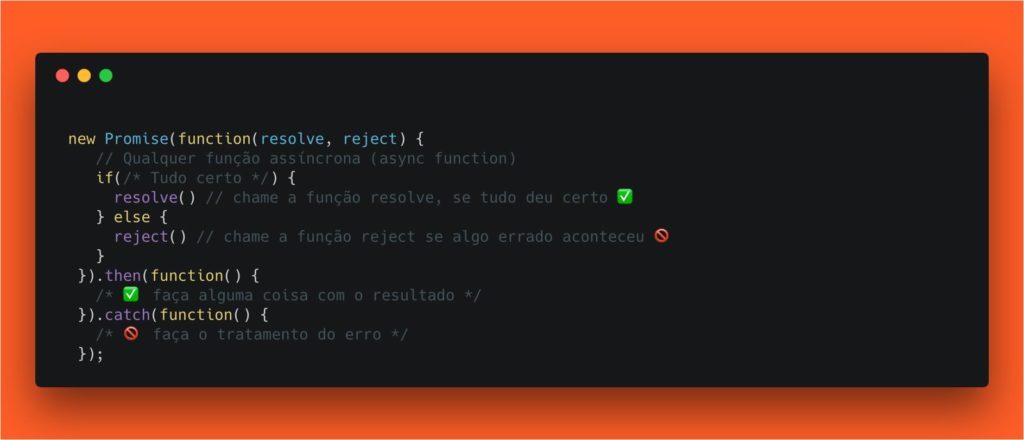
Primeiramente vamos entender a estrutura básica de uma promise.
O construtor de uma promise recebe como parâmetro uma função que recebe duas outras funções como parâmetro (resolve, reject).
Ou seja você instancia uma promise, e utiliza os métodos resolve e reject para manualmente definir o resultado da promise. Calma, eu sei que parece confuso, mas na verdade é bem simples. Vamos ao exemplo:

Estrutura de uma promise
Essa seria a estrutura básica de uma promise e sua execução, ficou bem mais claro agora?
Exemplo Promise em Javascript
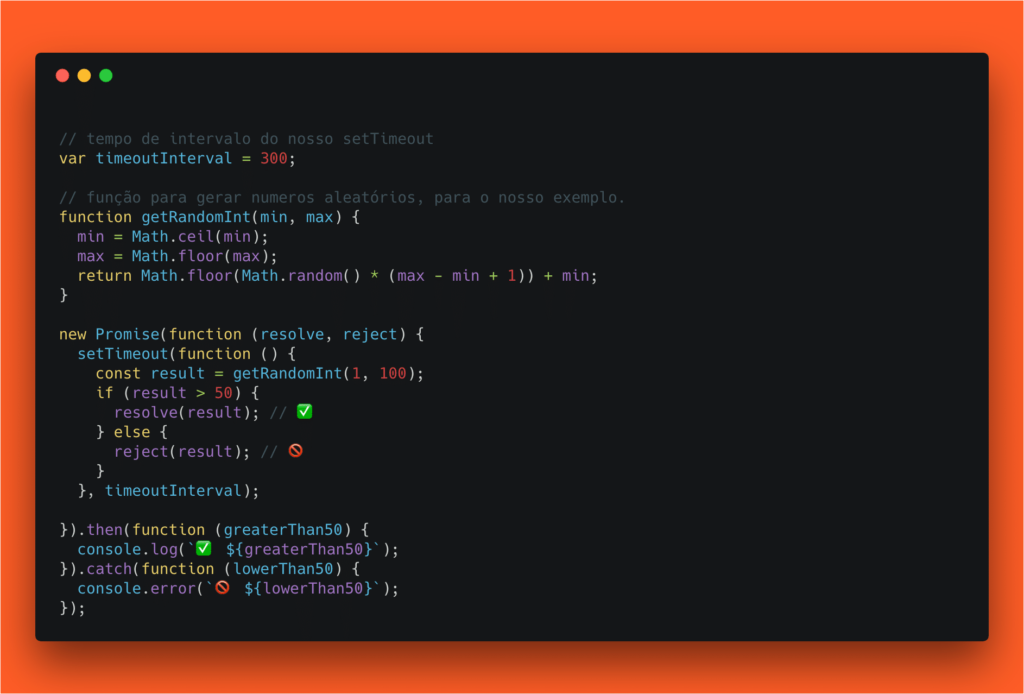
Agora que já conhecemos a estrutura de uma promise, vamos ver um exemplo. Como precisamos de uma função assíncrona (async function) para exemplificar a promise, vamos usar o setTimeout. Se você não entende muito bem como funciona o setTimeout dê uma olhada neste post sobre como funciona o setTimeout e o setInterval do Javascript.
Agora vamos lá, nesse exemplo, nesse exemplo, vamos criar uma função que retorna um número aleatório getRandomInt e vamos executar essa função após um certo tempo, definido pela variável timeoutInterval e vamos resolver a promise da seguinte forma, se o número for maior que 50, vamos resolver (resolve) a promise, se o numero for menor que 50 vamos rejeitar (reject). E por fim vamos exibir a mensagem usando console.log para números maiores que 50 e console.error para números menores que 50.

Exemplo de Promise
Then and Catch
Vamos esclarecer o then e o catch. Começando pelo then que é a função que sera chamada quando uma promise é resolvida (resolve), ou seja quando tudo é executado com sucesso. O catch por sua vez é uma função que é executada quando a promise é rejeitada (reject). Lembrando que no exemplo acima, enviamos para o reject o numero gerado, mas o concenso é de enviar um erro ao reject.
Em resumo utilizando o then e o catch você pode ter um maior controle sobre sua promise.
Promise.all()
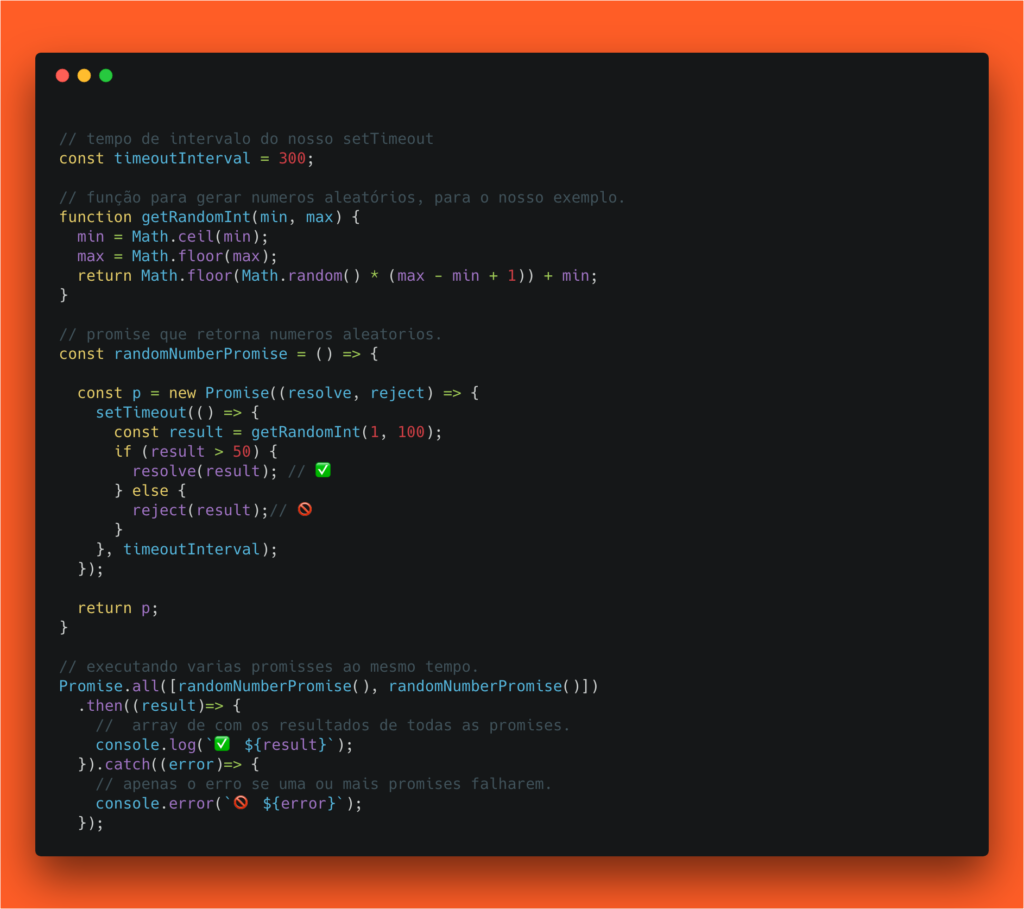
Promise.all() é uma forma de executar várias promises ao mesmo tempo. Você passa como parâmetro um array de promises e todas são iniciadas ao mesmo tempo, e quanto todas são resolvidas o then é chamado, com todos os resultados em um array.
No Promise.all() pode ser que uma das funções não seja resolvida, e por isso irá cair no catch. Ou seja, se no seu array de promises enviado para o catch, uma das funções for rejeitadas (reject), catch será chamado.
Vamos ver um exemplo:

Exemplo do Promise.all()
Comece a utilizar promises
Nesse post aprendemos como criar e como executar promises. Cada vez mais as bibliotecas e apis tem uma tendência maior a utilizar promises ao invés de callbacks. Ainda temos muito pra ver sobre o assunto, como o async/await, então sugiro que você não pare de estudar, pois sempre há algo novo para aprender!
Obrigado pela leitura, compartilhe!
Se você gostou desse post, compartilhe com seus amigos, ajude a espalhar conhecimento!
Não se esqueça de nos seguir nas redes sociais, por que você não pode ficar de fora!
- Faça parte da nossa lista de Desenvolvedores ?
- Se inscreva em nosso canal do Youtube ?
- Curta nossa página no Facebook ?
- Não perca as atualizações no Twitter ?
- Veja as dicas no Instagram ?
- Siga nossos repositórios no Github ⌨️
#promises #soudev #react #javascript #js #node #nodejs #jquery #prototype #web #webdev #developer #emersonbroga #emersonbrogadev #programador #programar #programacao #react #javascript #js #node #web #webdev #developer #emersonbroga #emersonbrogadev #soudev #programador #programar #programacao #javascriptdeveloper #javascripts #javascript30 #javascriptengineer #javascriptlover #javascripttutorial #javascriptlearning




4 Comments
Wallace Erick · 2019-06-24 at 11:25
Muito bom man, parabéns.
@emersonbroga · 2019-06-26 at 14:26
Obrigado pelo feedback.
Marcos Alexandre Barbosa · 2019-06-24 at 19:38
Parabéns pelo post ficou muito clara a utilização das promises
@emersonbroga · 2019-06-26 at 14:26
Obrigado pelo feedback.