O que é o jQuery Validate
Olá! O jQuery Validate é um plugin para jQuery que facilita a validação de formulários html com javascript.
Criado pelo pessoal do bassistance.de e previamente chamado de jQuery Validation esse plugin foi disponibilizado de forma open source está em constante atualização. A versão mais atual do jQuery Validate pode ser encontrada para download em sua página de releases ou se prefirir ela está disponível também no CDN.js
Configurando o jQuery Validate em sua página
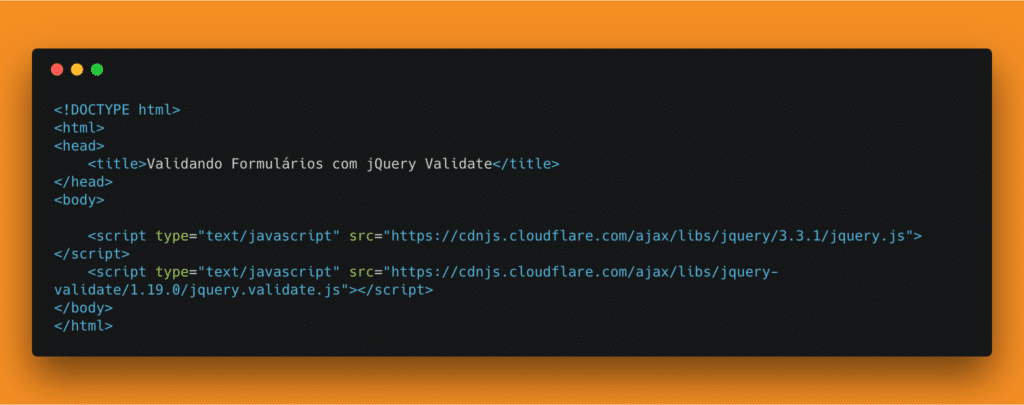
Para utilizar o jQuery Validate, a primeira coisa que você precisa fazer é adicioná-lo a sua página html, porém por se tratar de um plugin do jQuery, você precisa também importar o jQuery. Você consegue fazer isso da seguinte forma:

Validando Formulários com jQuery Validate
Como vocês podem perceber a importação jQuery e do jQuery Validate foram feitas antes do fechamento da tag <body>.
O Formulário
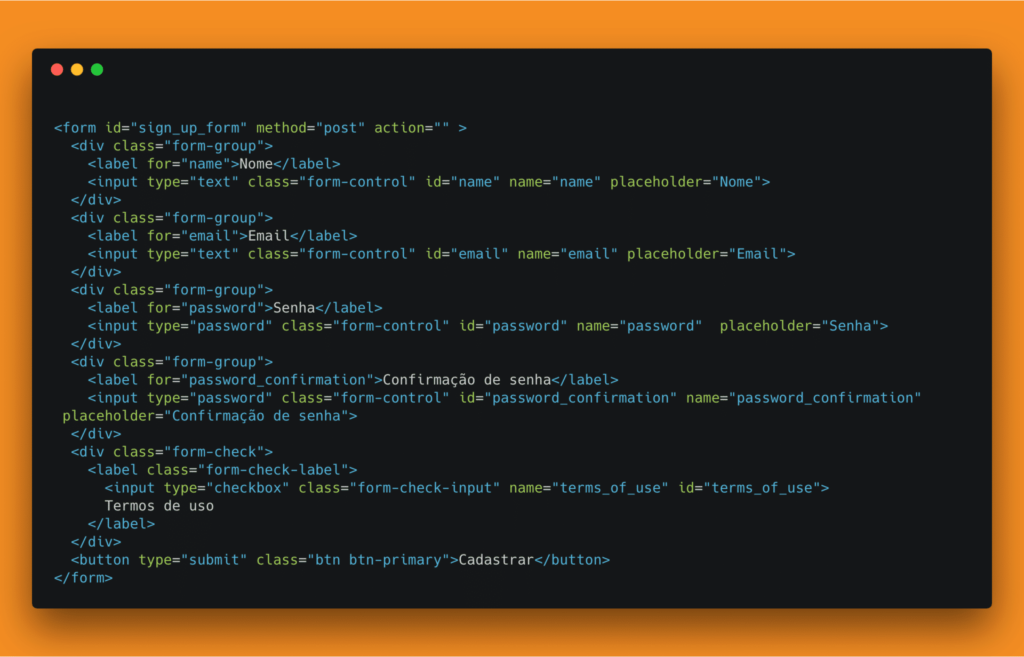
Agora que já temos as dependências importadas em nossa página, vamos criar um simples formulário html com os campos mais comuns de um formulário de cadastro, para que possamos fazer a validação na mesma página, sem recarregar.
Nesse formulário teremos nome, email, senha, confirmação de senha e por fim o aceite de termos e condições de uso. Com esses 5 campos, vamos conseguir aplicar algumas regras de validação, como campos obrigatórios, campo com email válido, campo com confirmação e por aí vai. Então vamos lá, faça o formulário da assim:

Formulário
Validando o Formulário
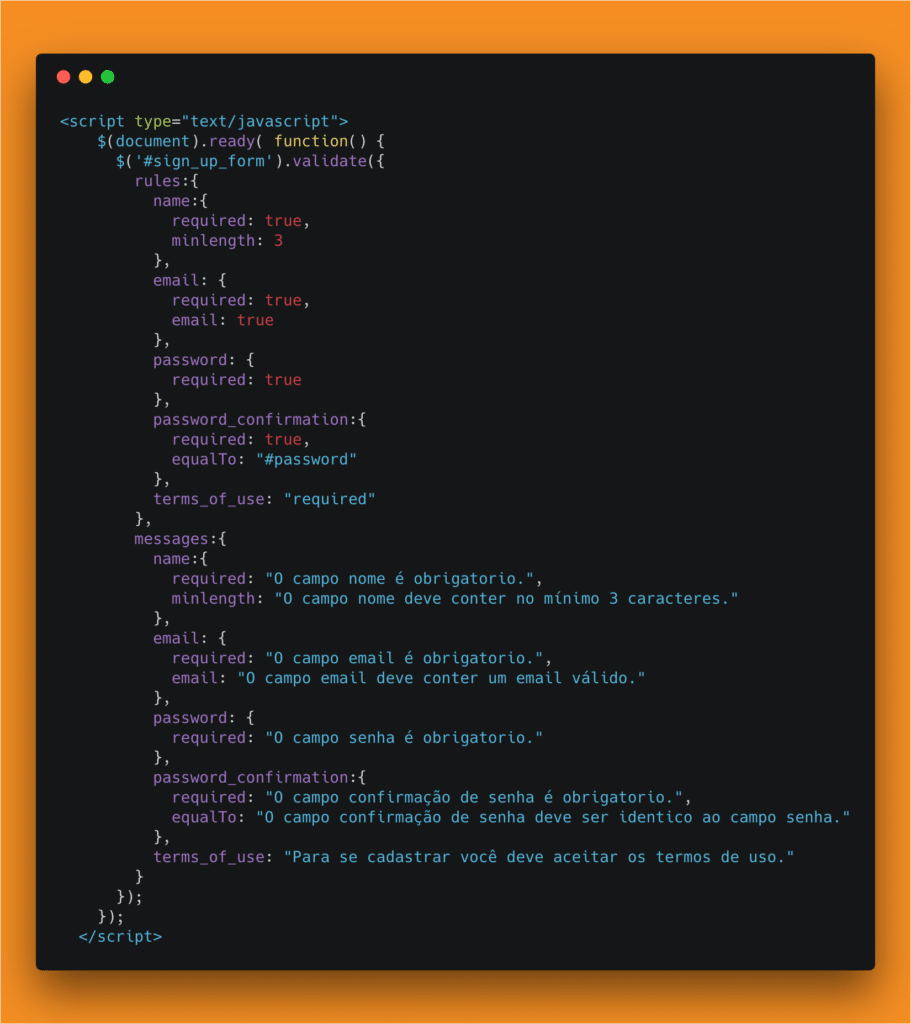
Com tudo devidamente adiconado ao html, chegou a hora de validar o formulário na mesma página usando javasvcript, com a ajuda do jQuery e do jQuery Validate.
Para isso vamos abrir uma tag <script type="text/javascript"></script> e adiconar as nossas regras:

Validando o Formulário
Pronto! Agora é só rodar o código no browser e ver tudo funcionando. Com isso a gente conseguiu validar um formulário html, que pode ser feito em PHP, NodeJs ou qualquer outra linguagem de backend. Como tudo acontece no front-end a experiência do usuário fica muito mais agradável.
Código completo
O código completo apenas é exibido no desktop, pois a leitura fica mais fácil, mas você pode acessar tambem pelo link direto do Gist.
No código completo, eu adicionei tambem alguns estilos css, apenas para que a pagina fique mais apresentável.
Para saber mais…
Agora que você já sabe como utilizar o jquery validate, você pode recorrer a documentação para verificar os diversos métodos de validação que o plugin tem por padrão.
Se você gostou desse post, compartilhe com seus amigos, ajude a espalhar conhecimento!
Não se esqueça de nos seguir nas redes sociais, por que você não pode ficar de fora!
- Curta nossa página no facebook
- Não perca as atualizações no twitter
- Veja as dicas no instagram
- Siga nossos repositórios no github
- Faça parte da nossa lista de desenvolvedores
Esse post foi publicado em 22 de maio de 2010, e teve uma atualização recente. Este é um post de cunho didático para quem está começando com o uso do jquery e o jquery validate, o código pode sim ser refatorado para melhor leitura, assim como também podemos usar as tags html5 para verificação de campos obrigatórios, email, ect. Enfim, tudo pode ser melhorado, mas devemos ir passo a passo.




30 Comments
Daniel · 2010-08-24 at 15:08
mui bueno!
Muito bom · 2011-05-13 at 18:27
Muito bom companheiro!
Leonardo Cruz Costa · 2011-09-08 at 11:33
Legal. Obrigado por compartilhar.
Andre Push Thyago · 2011-09-08 at 19:10
cara, estou enviando o meu form para outra página com este plugin do Jquery (‘validator’). Utilizando esta função$.validator.setDefaults({
$var
submitHandler: function() {
alert(“submitted!”);
}
});
$.metadata.setType(“attr”, “validate”);
$(document).ready(function() {
$(“#form1”).validate();
$(“#formulario”).validate();
});
como que eu mando para outra página? pois ele permanece na mesma página.
Gustavo Marttos · 2011-09-09 at 17:50
@Andre Push Thyago, em action=”” na primeira linha do HTML, coloque dentro das aspas a URL para a página desejada.
Espero ter ajudado. Abraços.
Gustavo Braz89 · 2011-10-05 at 17:53
Pessoal, preciso de uma ajuda. Usando o “validate” se o campo estiver errado é disparado uma mensagem, que é definida em “messages”, então dinamicamente quando se corrige o erro a mensagem é retirada. Eu gostaria que ao invés de simplesmente retirar a mensagem disparasse um novo evento. Por exemplo, validando um formulário quando você tenta subter e tem algum campo errado esse campo fica vermelho, então quando corrigir o erro o campo fica da cor verde. Isso é possível de fazer? Se alguém puder ajudar, obrigado.
Ingridleitecosta · 2011-12-16 at 10:56
coloquei o valida no meu código mas ele nao roda no ie7
@emersonbroga · 2012-01-01 at 15:59
Nos outros browsers e versões funcionou?
Verifique se o html está com todas as tags fechando direitinho e verifique se o javascript está com todas as variaveis inicializadas. O código tem que estar bem estruturado para o ie7, pois ele é mais chato.
Obrigado.
Akysab · 2011-12-31 at 10:13
Amigo e para textarea como se faz?
@emersonbroga · 2012-01-01 at 15:55
Da mesma forma que um campo de texto comum (input text).
Obrigado.
Convidado · 2012-03-13 at 08:45
Massa!!
Valeu!!
Asas · 2012-06-18 at 16:44
sasas
Aline Araújo · 2012-03-13 at 16:36
Muito show,
mas não está rodando no IE9. Alguém tem alguma dica?
Obrigada,
Aline
Jonathan · 2012-03-26 at 13:39
Muito bom. Parabéns!
sebastian · 2012-05-17 at 22:47
aew será que algue pode me ajudar eu to usando esse código foi um dos melhores ate agora mais ele é bom porque ele funciona e é simples. mais o que eu queria saber se alguem pode me ajudar como que faz com que dé pra usar esse script mais quando as mens aparecer do formulário não crescer e sim as mens apenas aparecer embaixo do txtarea……vlw e curti o site
Douglas Gelsleichter · 2012-09-18 at 16:49
uso css para modificar a posição dos textos das msgs de erro.
label.erro{position :absolute;}
recomendo envolver os inputs ou textareas em divs para que vc possa controlar melhor a posição das msgs.
Silvinhaweb · 2012-05-22 at 09:33
existe a opção de quando tiver 2 inputs, ele validar como obrigatório ou um ou outro?Exemplo: o usuáriuo vai poder escolher o nome através de um select, ou de um dos checks boxes que vai ter logo abaixo. Se ele escolher o select, o check box tem q deixar de ser obrigatório e vice e versa
luciano · 2012-06-03 at 17:02
legal mais não roda no IE
Aha · 2012-08-15 at 14:28
BOA !
Rafael Barreto · 2012-08-16 at 17:12
Excelente!
asdasd · 2013-05-22 at 08:24
asadasasd
Jordan · 2012-09-19 at 00:28
Cara, valeu!
JOAO · 2013-01-24 at 21:36
SHOW DE BOLA.. VC MERECIA GANHAR O QUE EU GANHEI FAZENDO UM SITE PRA UM ACAMPAMENTO
Armando Da Costa · 2013-03-21 at 12:09
cool =)
RAFAEL · 2013-05-16 at 09:21
Boaaaa ainda em que tem pessoas dispostas a nos ajudar .
Manuel Alves · 2013-06-16 at 11:22
Obrigadão
Adamo Alighieri · 2014-02-24 at 14:57
valeu Brogão!
Wellington Torrejais · 2014-03-25 at 11:41
Parabéns pelo post. Obrigado…
Lincoln Nogueira · 2015-06-03 at 14:25
Link está fora do ar =(
emersonbroga · 2015-06-03 at 16:17
Boa tarde Lincoln, infelizmente o post é de 2010 … e pelo visto devido as mudanças de servidor, acabei perdendo os arquivos. Vou tentar arrumar um tempinho e fazer de novo.. Obrigado pelo aviso.